|
請先閱讀:使用 Web 元件取得Facebook 粉絲專頁按讚數 V1.0
先前的方法說真的有點土法煉鋼,這是處理純文字格式的硬漢方法,如果有比較聰明的方法就輕鬆多了呢。Web元件另外針對Json、HTML與XML 等常見的網頁資料交換格式提供了對應的解碼方法。在此要使用Web元件的JsonTextDecode方法來處理Facebook的JSON資料。
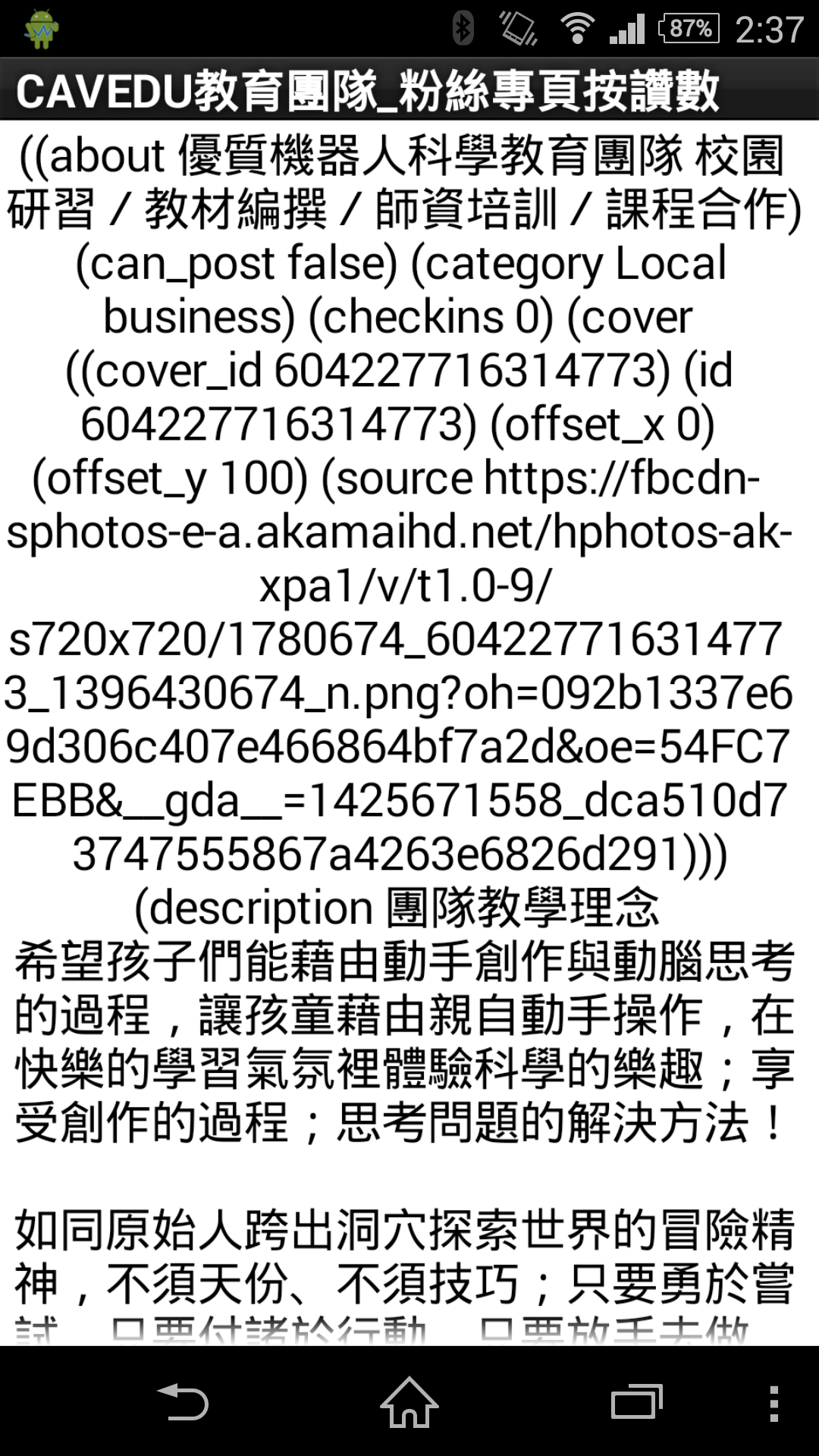
Facebook網頁採用JSON格式進行資料交換,JSON的意思是JavaScript Object Notation,是一種輕量化的資料交換語言,幾乎所有與網頁開發相關的程式語言都有JSON函式庫,例如Python、PHP等。如果想要看到某個Facebook頁面的JSON資料的話,請把www改為graph,再重新整理網頁即可。請直接點選:https://graph.facebook.com/CAVEEducation 這就是一個超大的JSON物件。在此的想法是把它用逗號 , 切開後存成清單,再去看看哪個內容是”likes”開頭;接著再把這個內容用冒號 : 分開後的第二個內容就是粉絲頁的按讚數囉!一個JSON資料結構的形式如下: 物件(object):一個物件會用大括號 { } 包起來,裡面會有許多的名稱/職結束。一個物件包含多組的的名稱/值,每組名稱/值之間使用逗號 , 隔開。 |
接著要開始分析資料了,架構是相同的,只是改用新的解析方法,在此只提重點。請依序操作:
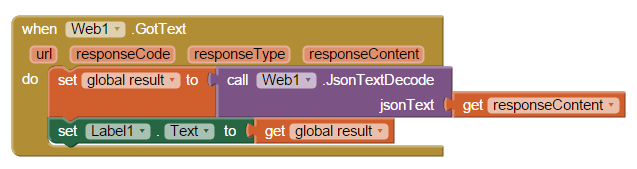
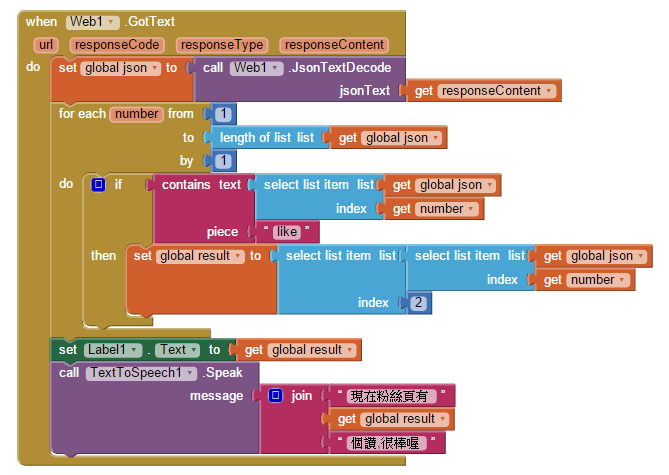
1. 在Web1.GetText 事件中,請將global json變數設為Web1.JsonTextDecode指令執行結果,jsonText欄位為reponseContent事件變數,這是一個二維清單,每個清單元素就是名稱/值對。2. 接著在for each迴圈中,我們一樣使用contains指令,去找看看json清單中哪一個元素包含了”like”這個字串,如果找到了就把它的2號元素取出來,這樣就是按讚數啦!一樣是藉由for each迴圈的number變數來掃描整個清單。
執行效果則完全相同,差別只在於解析資料的方法而已。
|