|
使用 Google Static Map 列出學校首頁以及附近有哪些好吃的餐廳,還可以開啟網頁與Facebook 粉絲專頁。
您可以以本範例為發想,加入更多方便的功能:例如打電話。
重要元件有 ActivityStarter (用來開啟網頁),並藉由多個 Screen 來管理程式。
本範例為台北城市科技大學游同學完成,感謝。
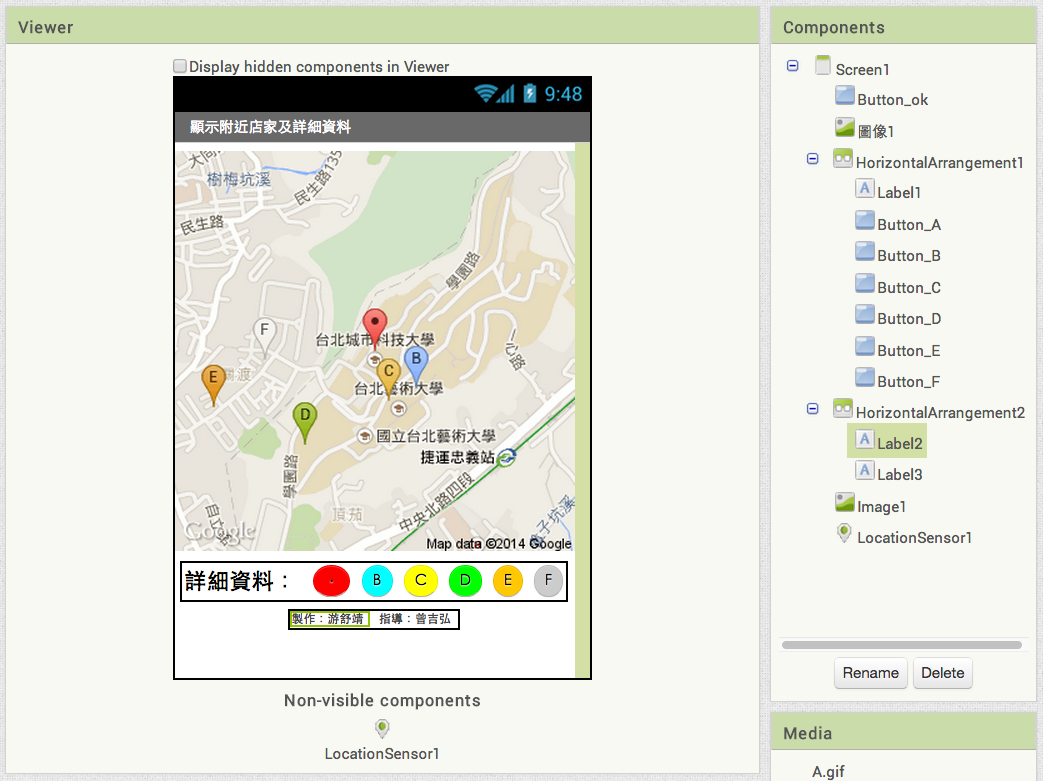
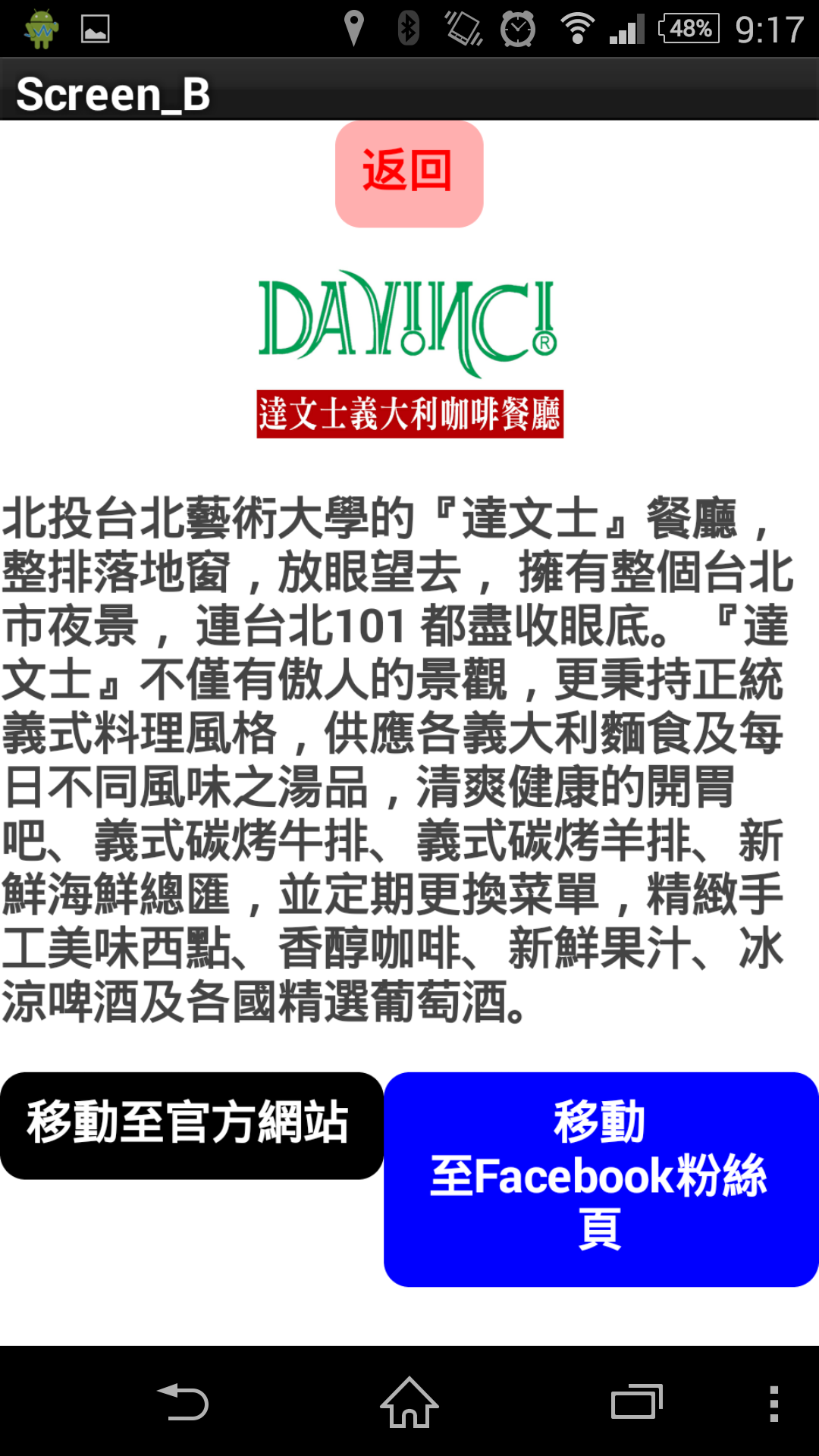
在主畫面中,一共有 . ~ F 共六個按鈕,分別代表台北城市科技大學,達文士義大利咖啡餐廳,藝大咖啡館,台北寶萊納餐廳,九龍快餐與八方雲集。
畫面首頁的 Image 元件使用了 Google Static Map 載入,畫面置中處即為台北城市科技大學,其餘各點就是餐廳。Google Static Map 教學請參考[WebView結合GoogleMap]。
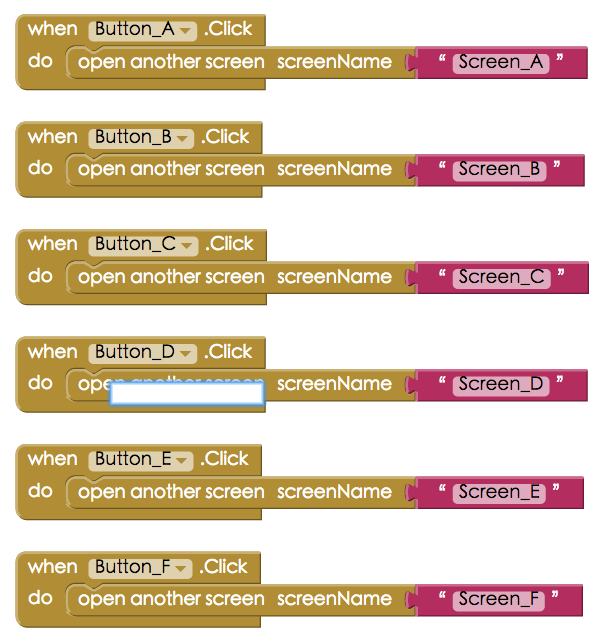
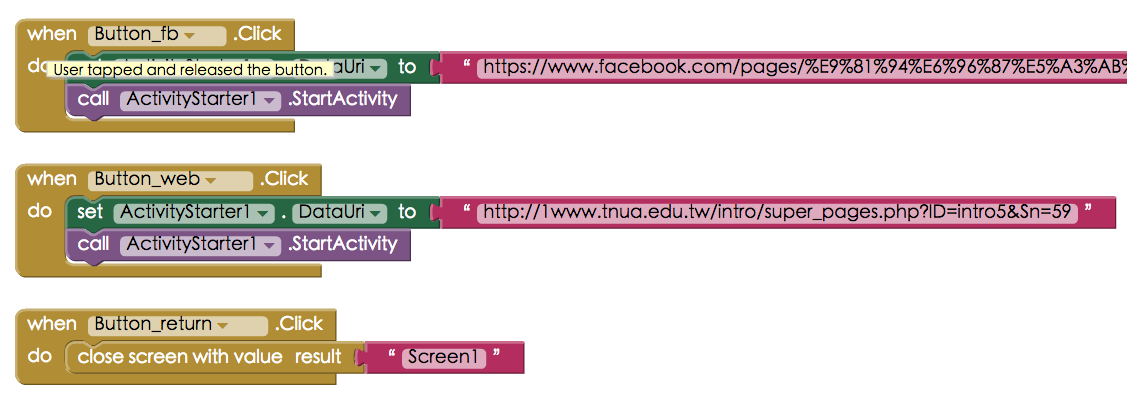
本範例將學校首頁與各餐廳資訊都用獨立的 Screen 來管理,因此除了原本的 Screen1 之外,還有 ScreenA~ ScreenF 共7個Screen元件。點選主畫面中的按鈕(顏色圈圈)就可以跳轉到該頁面。在此使用 open another screen 指令。 以ScreenA (台北城市科技大學)為例,可再點選按鈕來開啟網站與Facebook 粉絲頁,都是使用 ActivityStarter 來做到。
|