|
延續上一篇[隨機改變顏色],本篇要介紹如何使用 App Inventor 134 版中新增的 Slider 元件(這個元件在Android中非常基本,App Inventor到現在才加入這個元件,真的是有點…)
您可用以下連結或在網路上查詢到色碼表來找到自己喜歡的顏色。並於本頁面最下方下載 App Inventor 原始碼。
http://www.ifreesite.com/color/
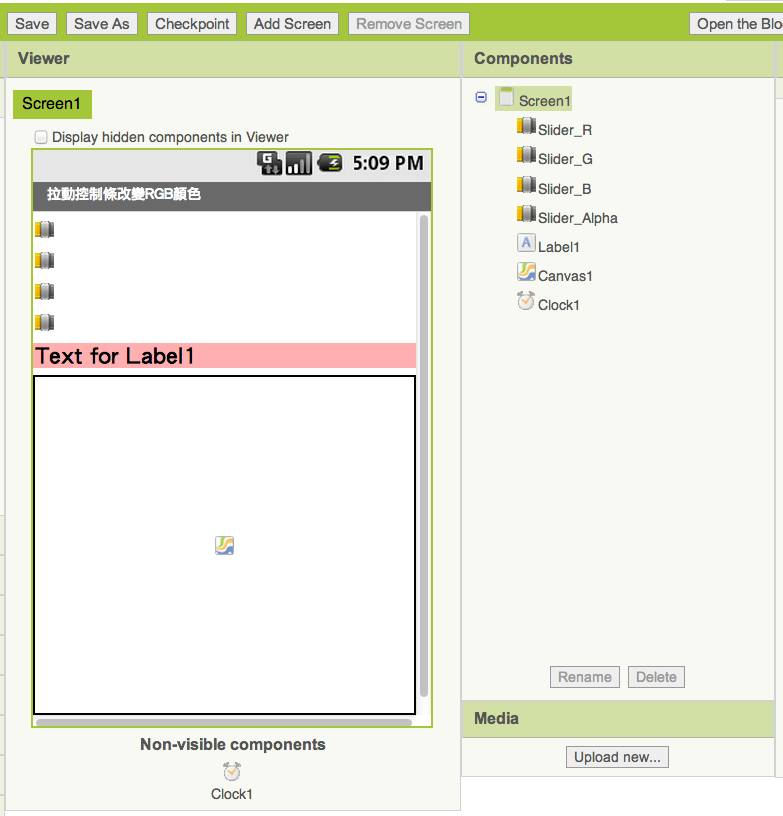
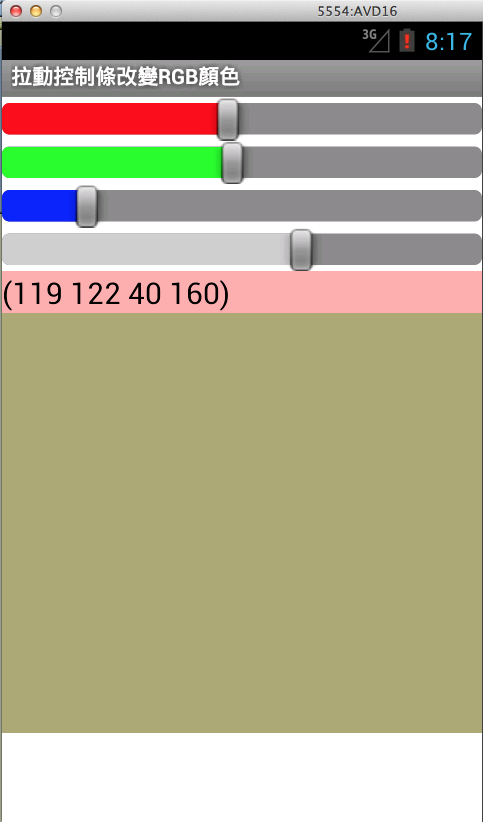
本範例示範了拉動了四個 Slider 之後,會分別去改變Canvas 元件顏色的紅色、綠色、藍色與透明度強度(0~255)。由於顏色範圍是0~255,所以Slider的最大最小值範圍請不要忘了修改為 0~255。
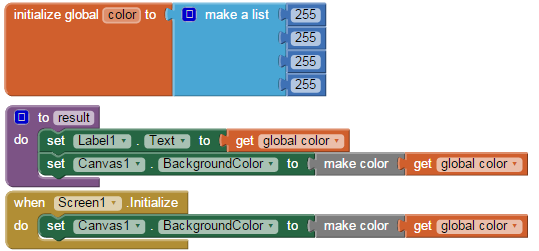
首先宣告一個叫做 showResult 的副程式,裡頭會把 color 的內容顯示在 Label 上讓我們檢查數值變動是否正確。並在程式執行時,就把 color list 指定為 Canvas的背景顏色。
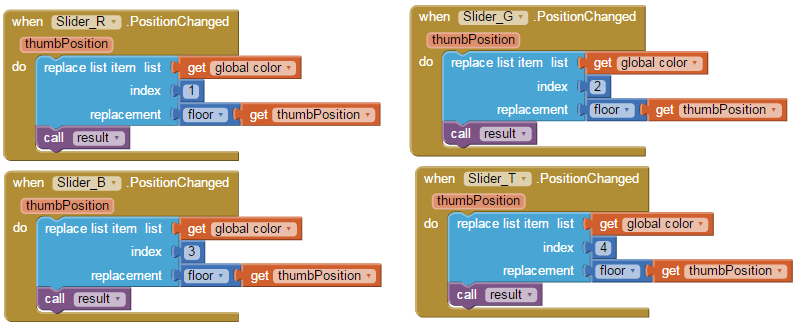
我們在Slider元件的 PositionChanged 事件中來改變 color List 中對應的元素內容,由下圖可看到使用 replace list item 指令來換掉 color List 的對應內容。Slider R -> List item #1,也就是紅色。依此類推。
請注意在此使用 floor 指令來砍掉 slider 位置的數值,因為顏色只接受整數輸入,但 slider 在拉動位置時是回傳小數。最後呼叫 showResult 副程式來顯示數值並改顏色。
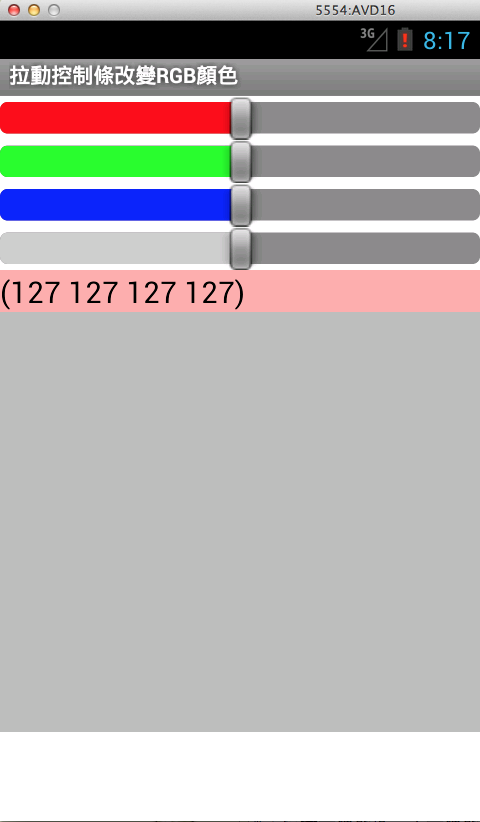
以下是不同數值的操作效果。
|