|
在App Inventor中的顏色只有常用的數種,且色彩過於強烈,在版面設計上的效果不太好。事實上電腦上的色彩大多使用 三個數字
來表示紅色、綠色與藍色三原色,並分成256階。意即(255,0,0) 代表純紅色,(0,255,0) 代表純綠色,(255,255,255) 代表白色,其它所有顏色都是這三個顏色由不同比例所組成。我們也可以多用一個數字來表示透明度 alpha,範圍一樣為 0~255。
您可用以下連結或在網路上查詢到色碼表來找到自己喜歡的顏色。並於本頁面最下方下載 App Inventor 原始碼。
http://www.ifreesite.com/color/
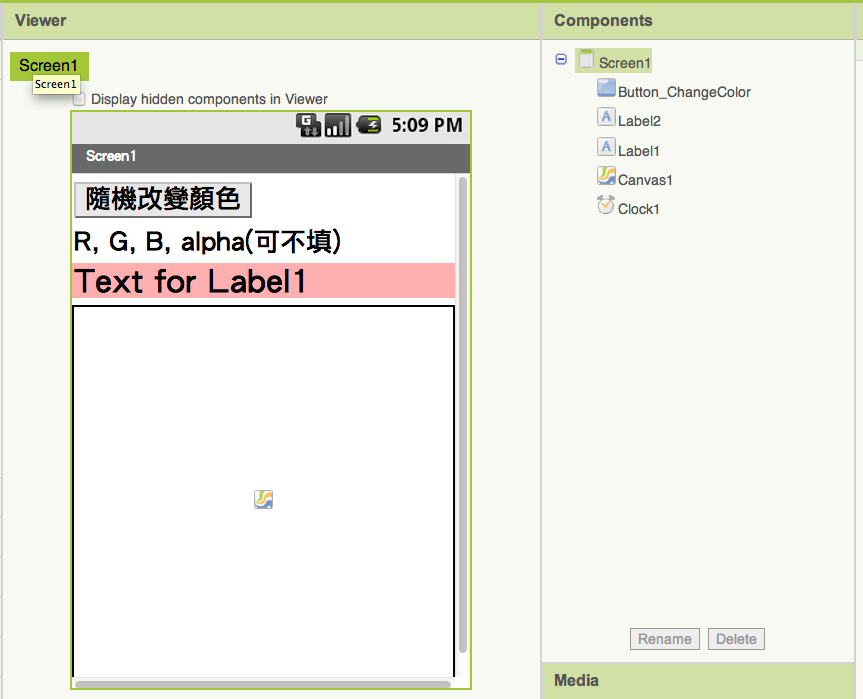
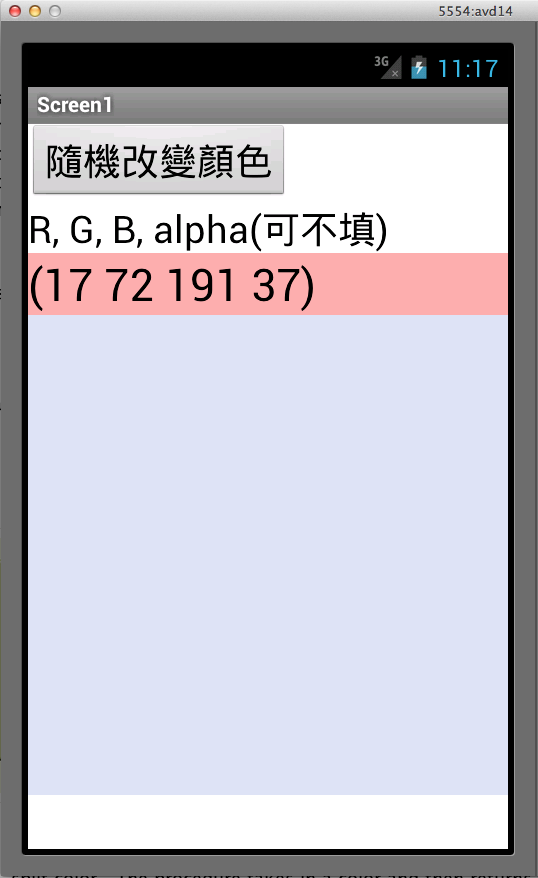
本範例示範了點擊按鈕之後,會隨機改變Canvas 元件的背景顏色。
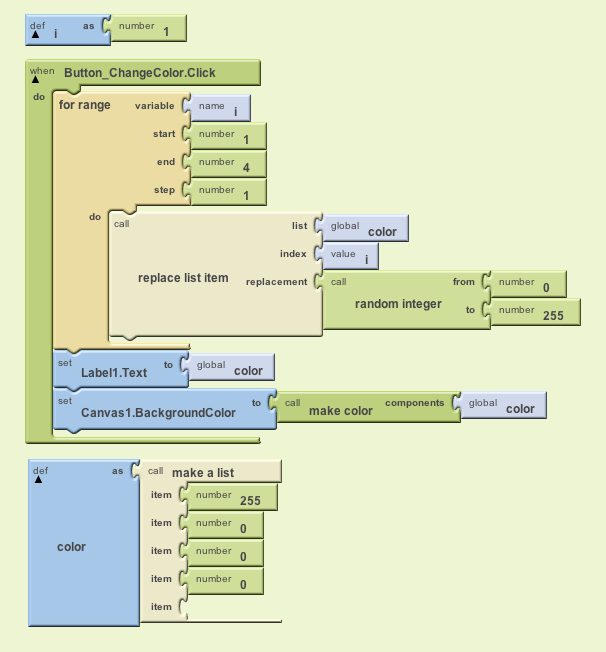
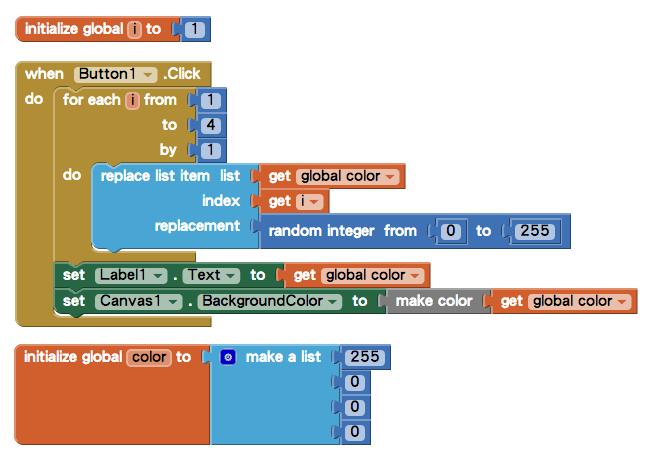
我們是透過 for loop 來指定 color 這個 list 的四個元素,分別代表R、G、B與alpha。接著將 color list 內容顯示於畫面,並使用 make color 指令來替換 Canvas元件的背景顏色。登登登~ 完工!
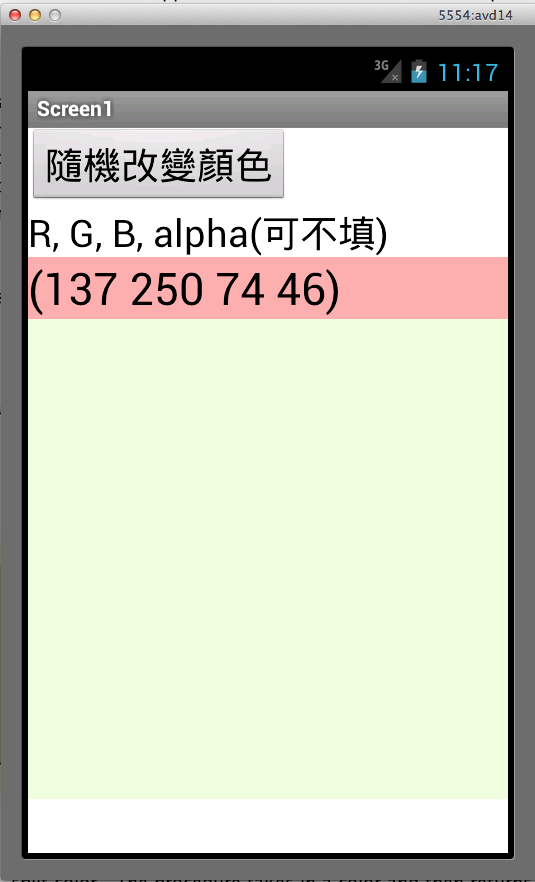
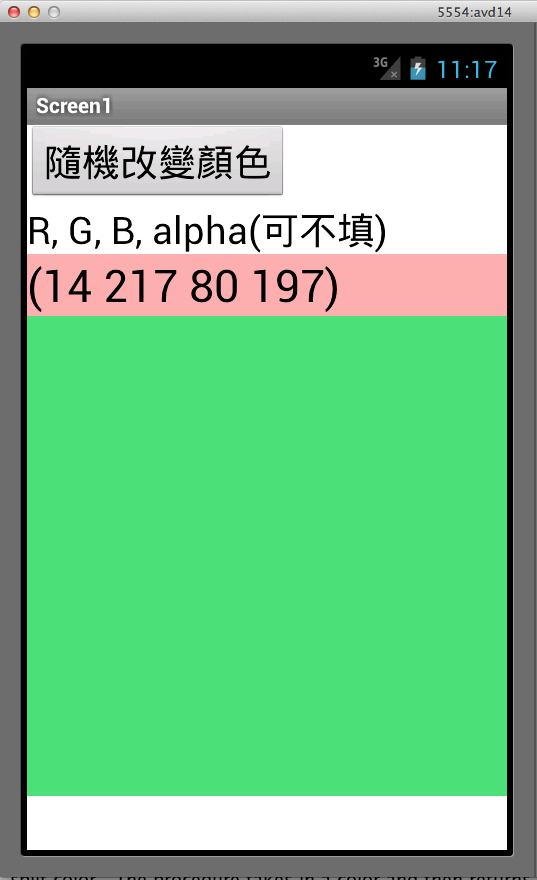
您可由下圖看到本範例的效果,是不是簡單又易懂呢? 這樣日後您的 App Inventor 程式就會更色彩繽紛囉!
App Inventor 2版本
|