|
請先參閱 Google Chart API 雲端圖表 來理解 Google Chart API 的基本 URL 下指令方式。
操作方式如下:
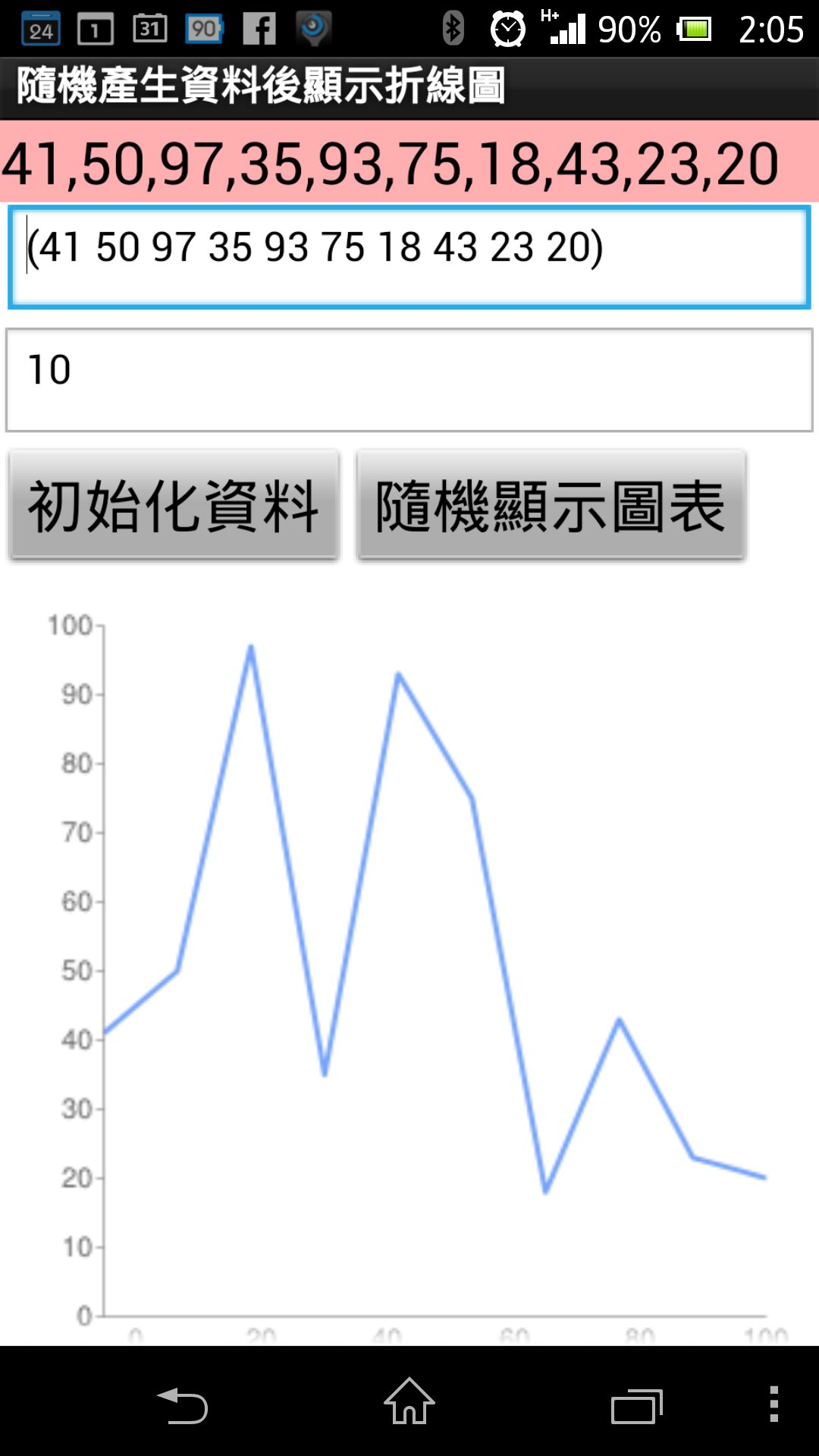
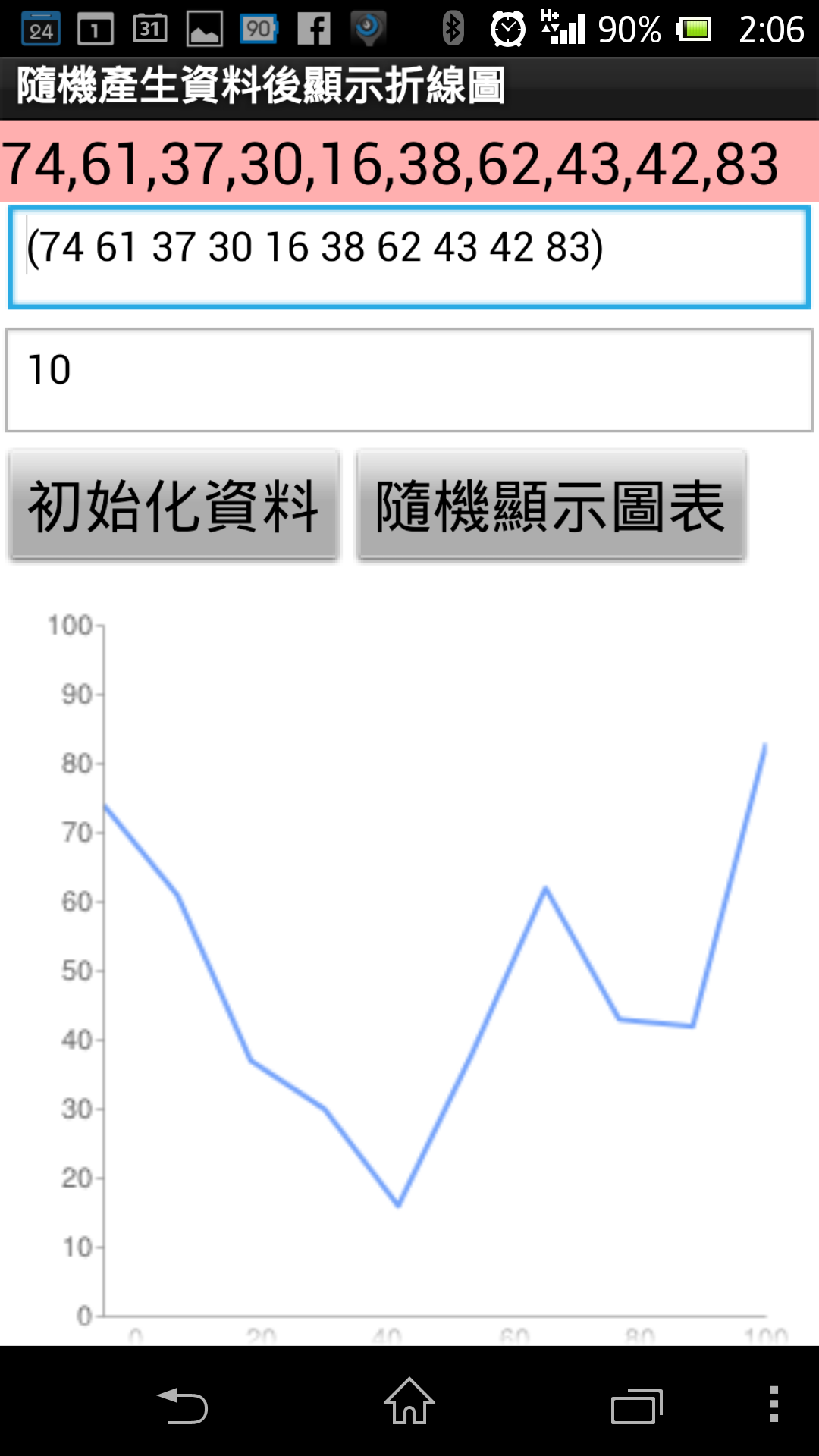
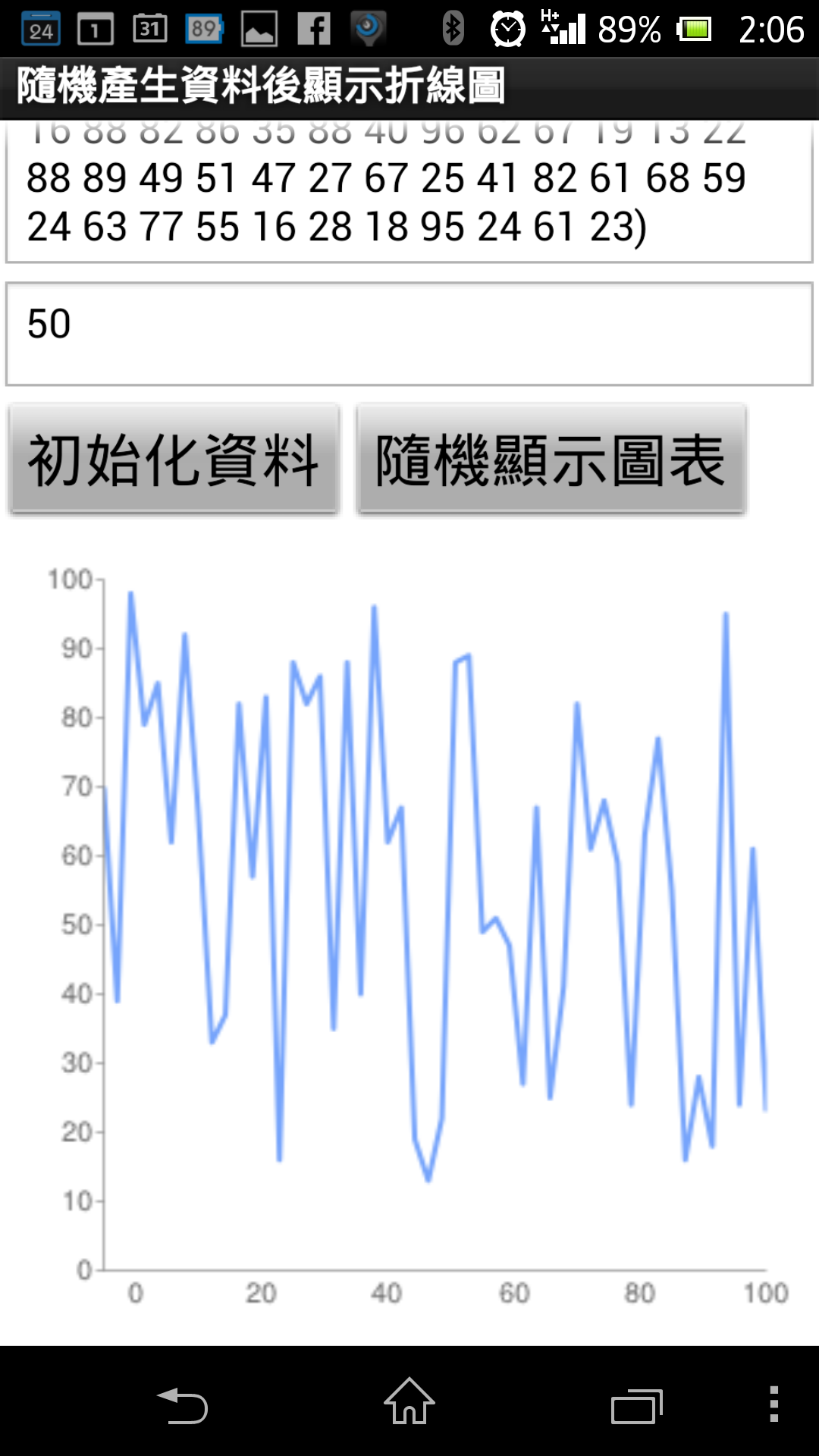
1. 點選 [初始化資料] 按鈕,會根據在 TextBox 中所填入的數字來產生這個筆數的資料,資料範圍為10~100之間的隨機整數。再次點選就會再隨機產生一次。
2. 點選 [隨機顯示圖表] 按鈕,就會送出指令給 Google Chart API 並取回圖表囉!
請注意本範例尚未根據隨機資料筆數這件事進行調整,意即如果要調整資料筆數的話就要重新啟動程式,否則會發生資料筆數不同而取不到資料的當機狀況,期待您可以完成這個功能與我們分享,我們會準備神秘小禮物給您!
接著來看程式是怎麼寫的,點圖可以看大圖。
1. 宣告相關變數
random 清單,一開始為空,用來盛裝隨機產生的數值
firstGen 布林變數,用來判斷是否為第一次產生資料,請看2.說明。
data 文字變數,用來指定 Google Chart API 的 chd欄位內容,本範例重點在此,請看 3. 說明。
2. [初始化資料] 按鈕
在此使用 firstGen 布林變數來判斷是否為第一次產生資料,如果是的話則根據我們所指定的筆數(TextBox內容)依序把隨機數字加到 (add item to list)清單中。如果不是第一次產生資料,則使用 replace list item 指令把整個清單內容重新隨機產生一遍。
如果不做這個區分的話,每次初始化資料都是重新加入一串資料,整個 List 就會愈來愈長啦!請特別注意。
3. [隨機顯示圖表] 按鈕
為了符合 Google Chart API 的格式,我們在此使用 for 迴圈將 random 清單的內容一個個取出並插入逗號之後存入 data變數中,例如 84,92,45, … 一此類推。
但是這樣會在data變數的最後面多一個逗號,這樣格式就錯了。因此要多使用 segment 指令,將 data變數從1的位置取到整個變數長度減1的這一段切出來,這樣最後一個逗號就不見囉!
整個 data變數 的內容是 http://chart.googleapis.com/chart?chxr=0,-5,100&chxt=x,y&chs=320×320&cht=lc&chco=76A4FB&chls=2&chma=40,20,20,30&chd=t: 加上 data變數的內容,例如
(隨機產生10筆資料)
最後再呼叫 WebViewer 元件來載入這個 url 就好了,完工啦!
|