|
Google Charts API 與 Image Chart API是一個強大的圖表工具,可讓您輕鬆產生各樣圖表,例如折線圖、圓餅圖、雷達圖與泡泡圖等應有盡有。還可搭配程式來修正語法來動態產生圖表。前者為完整的動態網頁,後者則為較簡易的單張圖片(使用方式類似 Google Static Map)。詳細文件請參考上述連結。
https://chart.googleapis.com/chart?cht=p3&chs=250×250&chd=t:60,40,30 點選之後就是下面這張3D圓餅圖。
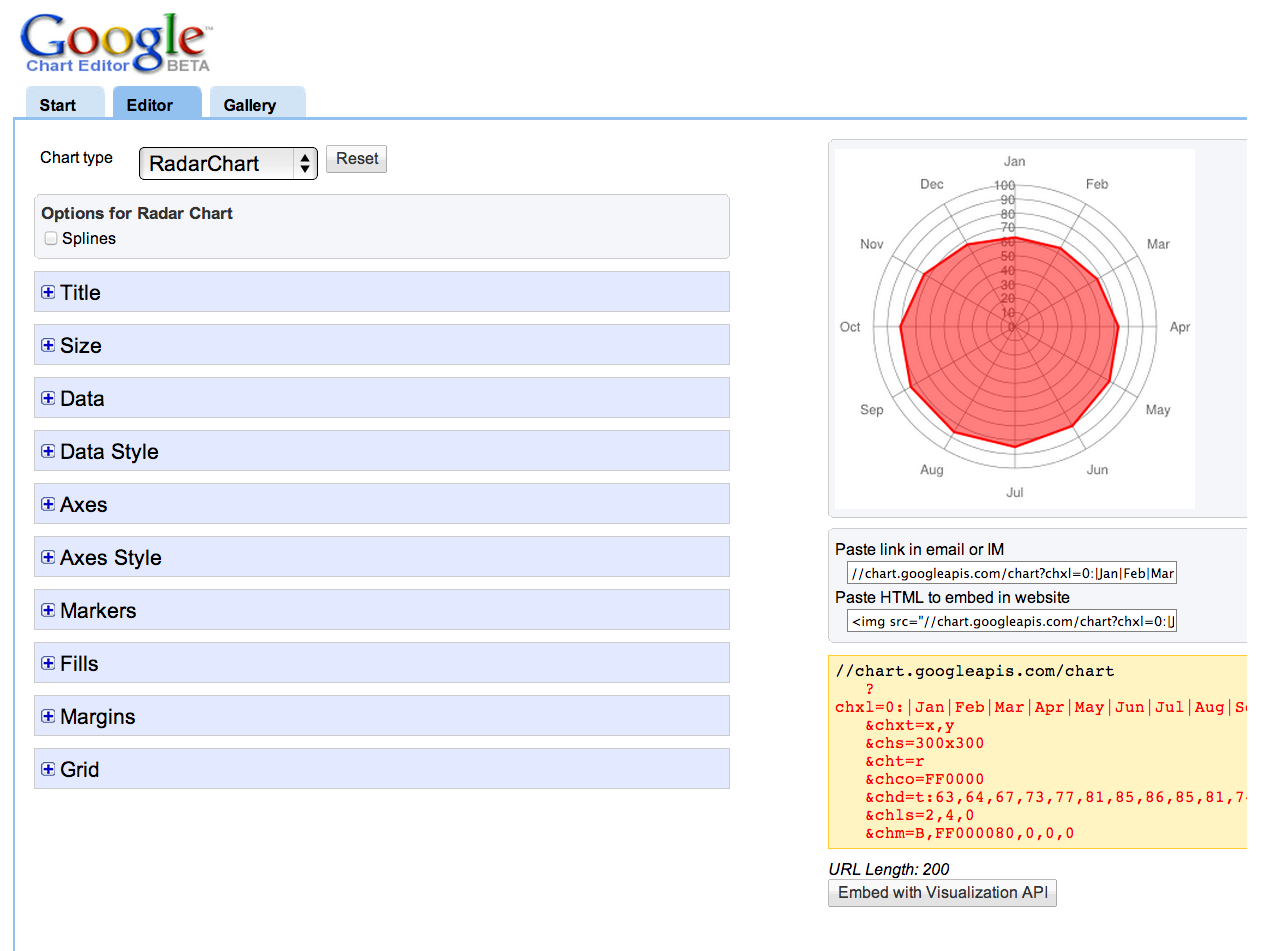
則是下面的折線圖,當然表格要有愈多效果,要加入的參數就愈多。要一個個去記參數是不可能的,所以Google 圖表精靈 可以幫助您快速地產生圖表。(note:Google 圖表精靈已停用…QQ)
您只要先選擇圖表類型,再去修改各欄位的參數,最後複製右邊的超連結就可以了。輕鬆愉快。
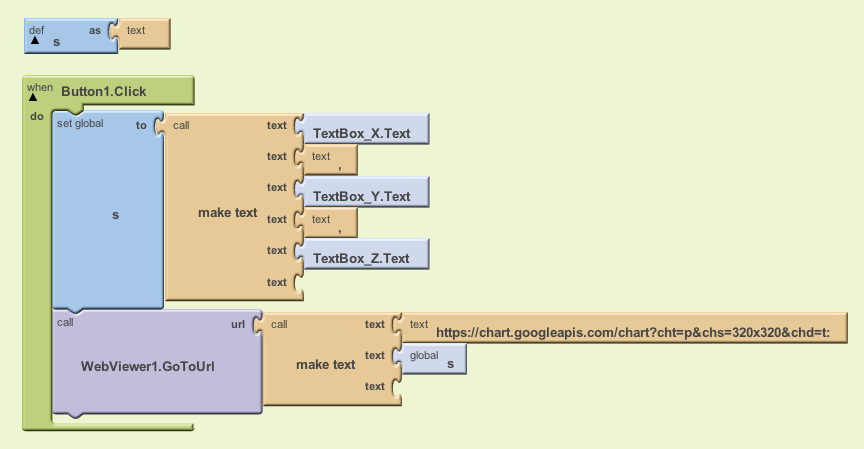
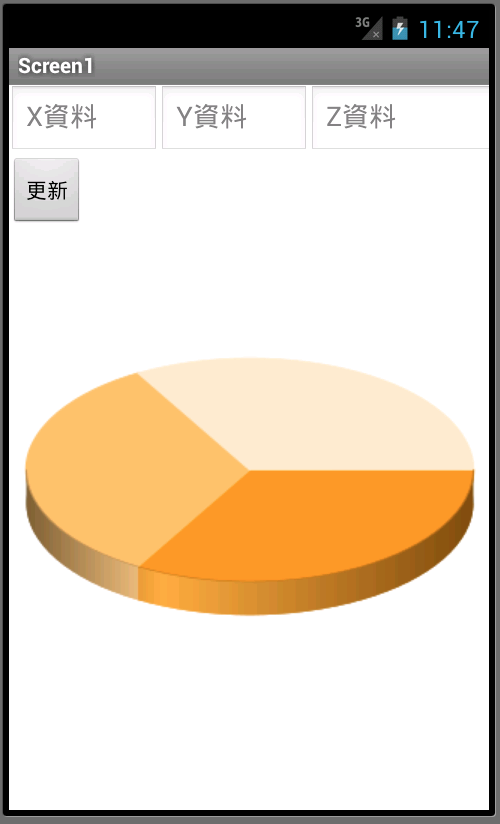
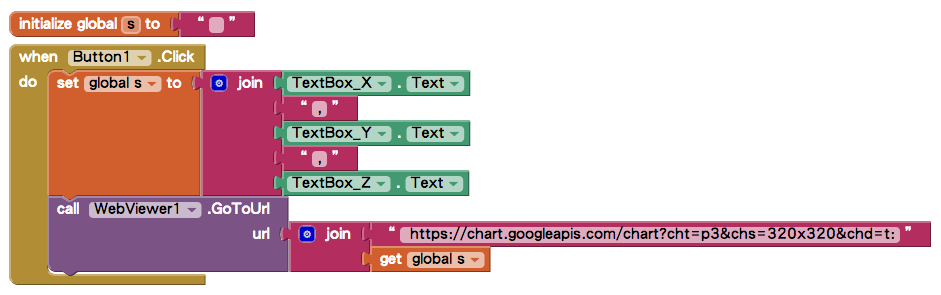
程式設計相當簡單,就是使用 WebViewer 元件去載入 Google Chart API 來顯示圖表。並透過TextBox 搭配按鈕來達到互動效果。首先WebViewer 元件會先載入 https://chart.googleapis.com/chart?cht=p3&chs=320×320&chd=t:10,10,10 作為初始畫面。
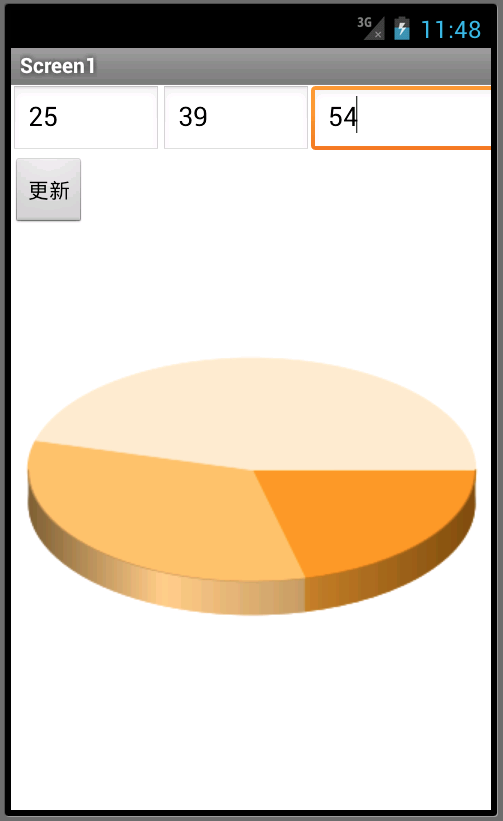
接著把三個TextBox 的內容搭配”, “逗號組合成一個字串s,再把 s 塞到語法中的 chd=t: 之後就完成了。chd 就是chart data 的意思。Google Chart API 會自動根據三個數字去調整比例,您不需要將三個數字去湊到100%。
App Inventor 2 版本
|

.png)