|
幾乎每一本Android教學書籍中都會介紹如何在App畫面中載入Google Map,偏偏這不是一件太簡單的事。App Inventor雖然沒有辦法載入正規的 MapView,但還是可以利用 WebViewer元件 載入靜態圖片來達到很好的效果。重點是很好學,只要熟悉超連結的參數就可以了,現在就一起來玩吧!
以下的語法都可以直接在網路瀏覽器中開啟
延伸閱讀(文章中都有App Inventor原始碼可以下載):
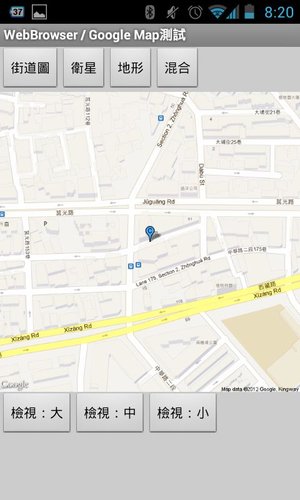
將地圖在中正紀念堂(25.03091,121.50437)置中, 點擊小標籤之後就會顯示[Hello~]小視窗
下圖語法: http://maps.google.com/maps/api/staticmap?center=25.03091,121.50437&zoom=18&size=640×640&sensor=false&maptype=roadmap&markers=color:blue%7Clabel:C%7C25.03091,121.50437 (請注意 Google Static Map 已需要 API key 才能一定次數以下免費呼叫,請自行申請API key 即可),例如:
https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY 這是一張靜態圖片, 分段說明如下
在一張圖中放入兩個大頭針
&markers=color:blue|label:S|25.03091,121.50437 –>在25.03091,121.50437處放置一個藍色,標籤為S的大頭針。
|