本範例延續「WebViewer元件結合GoogleMap」範例,成為一個完整的Google Map 應用。搭配最近App Inventor 新增的 Slider 元件,來放大縮小地圖比例。
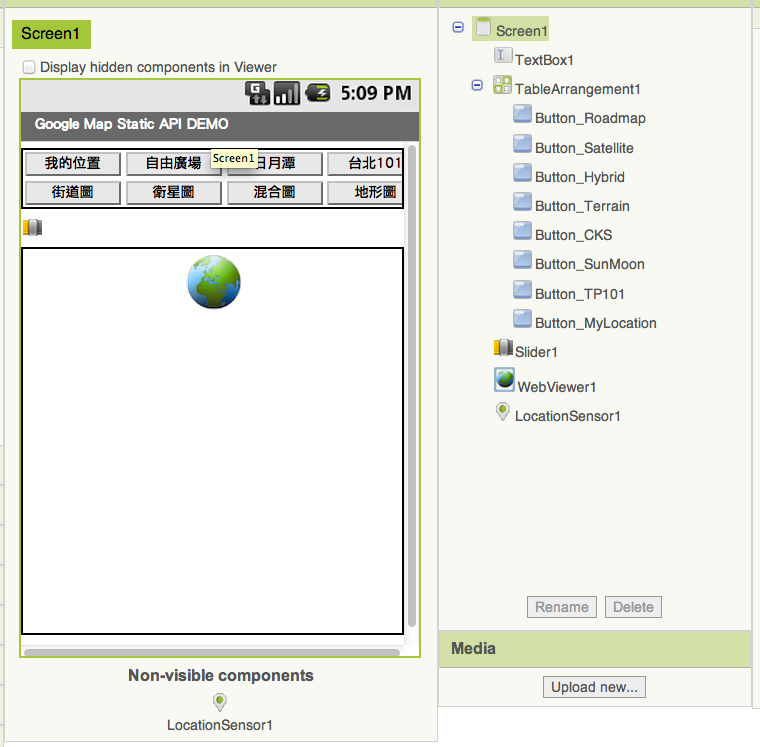
Designer 頁面的主要元件有WebViewer、各功能的按鈕以及一個Slider,為了能取得自身的位置,也使用了LocationSensor元件。
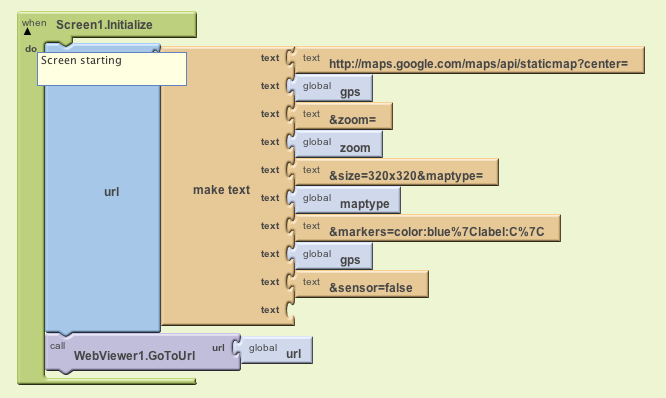
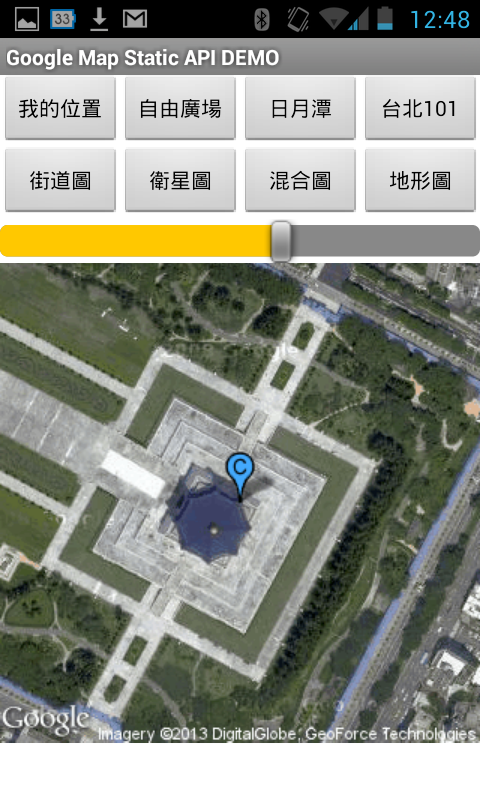
程式一開始時,先載入以下畫面(http://maps.google.com/maps/api/staticmap?center=25.03091,121.50437&zoom=18&size=320×320&maptype=roadmap&markers=color:blue%7Clabel:C%7C25.03091,121.50437&sensor=false) 這裡是CAVE 的大本營唷!
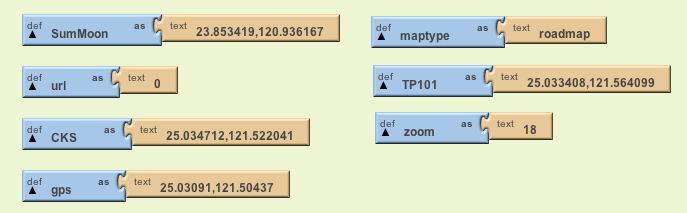
相關的變數宣告都在這
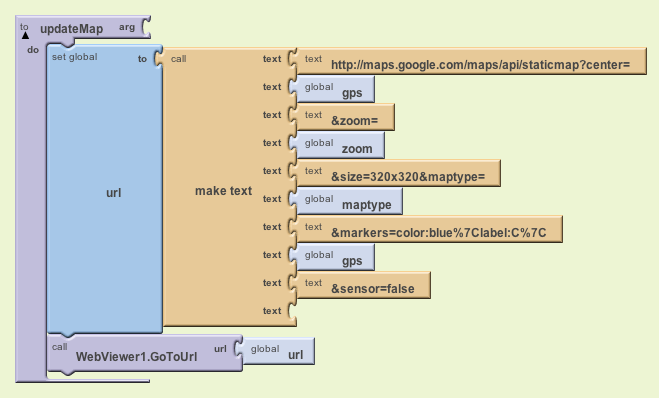
本程式在的關鍵在於 updateMap 副程式,您可以看到就是把更新後的各文字內容更新之後,再呼叫WebViewer元件來重新載入畫面。
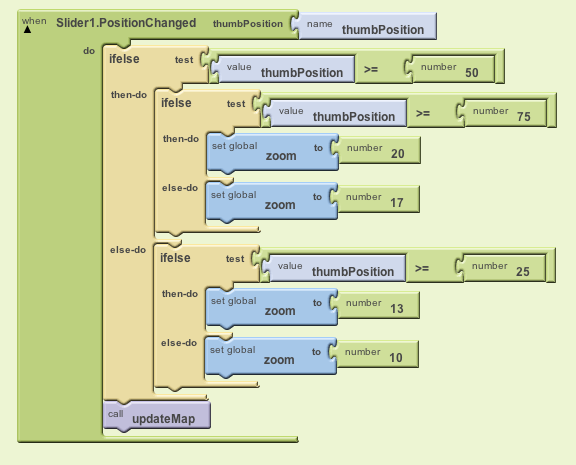
Slider 元件被拖動時,我們把他的 thumbvalue 切成四等分,分別去改動地圖的 zoom 為10, 13, 17, 20。
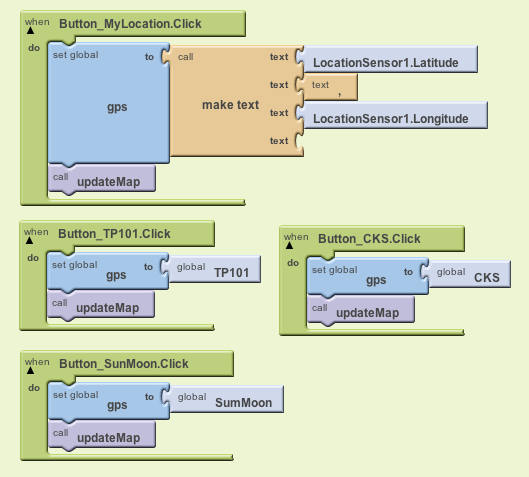
不同的地理座標按鈕會更新 gps 的變數內容,再傳入 updateMap 副程式。TP101、CKS、SunMoon 等變數內容都是經緯度座標
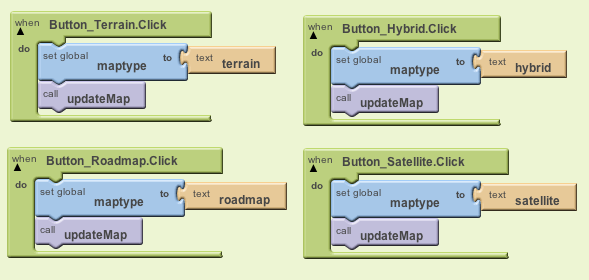
檢視模式也是一樣的概念,只是更新的變數為 maptype。
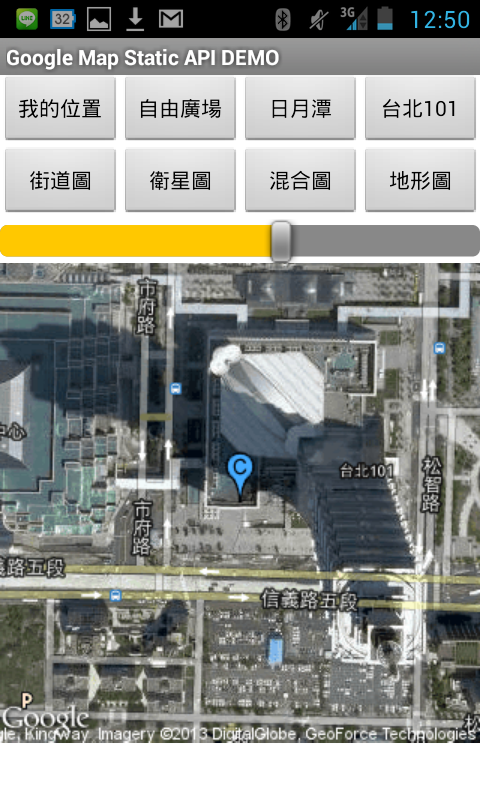
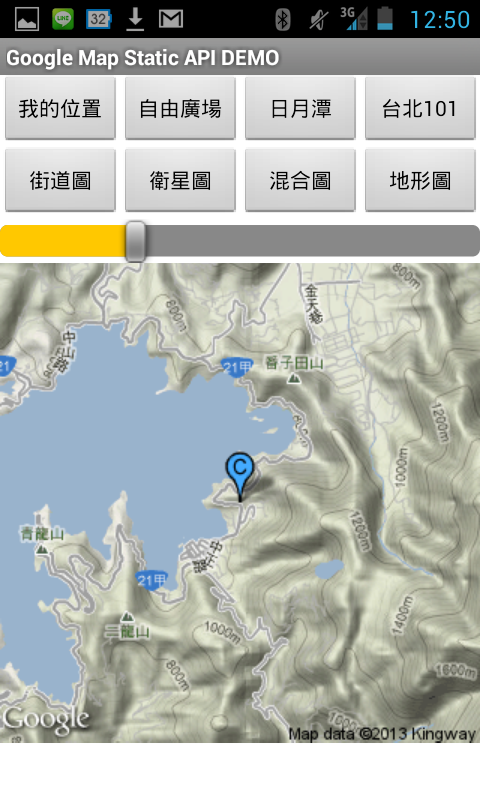
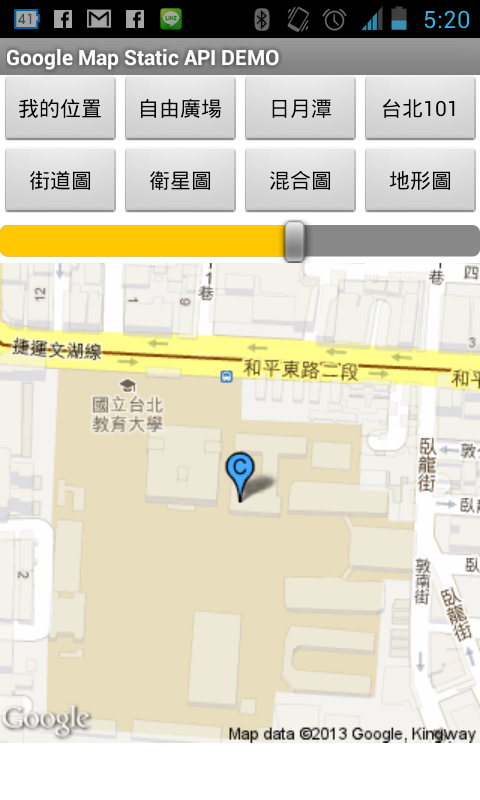
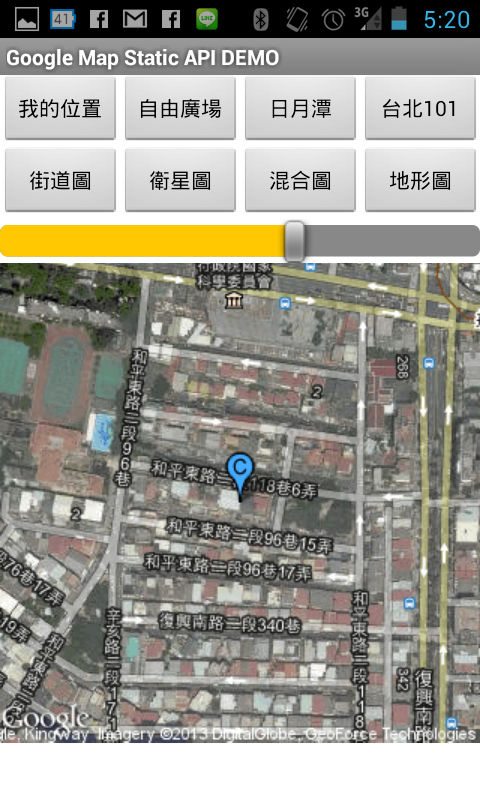
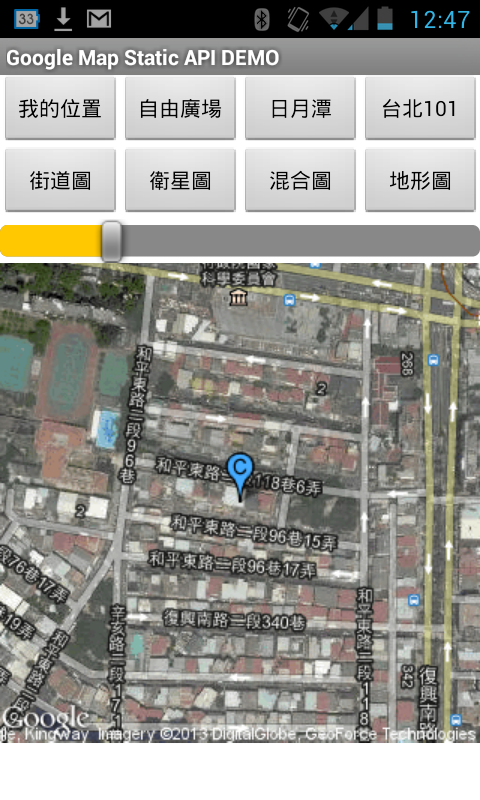
以下是執行畫面 1. 自由廣場、衛星圖 2. 台北101、混合圖 3. 日月潭、混合圖
|