延續上一篇 [交談式AI – ChatBot 元件],本篇繼續介紹 App Inventor 發布的兩個生成式 AI 元件:ChatBot 與 ImageBot。本元件串接了 openAI DALL-E 2 圖片生成服務,並且每日都有免費額度可以使用,感謝 MIT 開發團隊喔!
注意:MIT App Inventor ImageBot 元件只能接受英文提示,所以本範例加入了 Translator 元件來做一段中翻英,操作更方便!另外由於上述兩個元件都是串接網路服務,所以本範例需在有良好網路連線的狀況下執行。
ImageBot 元件
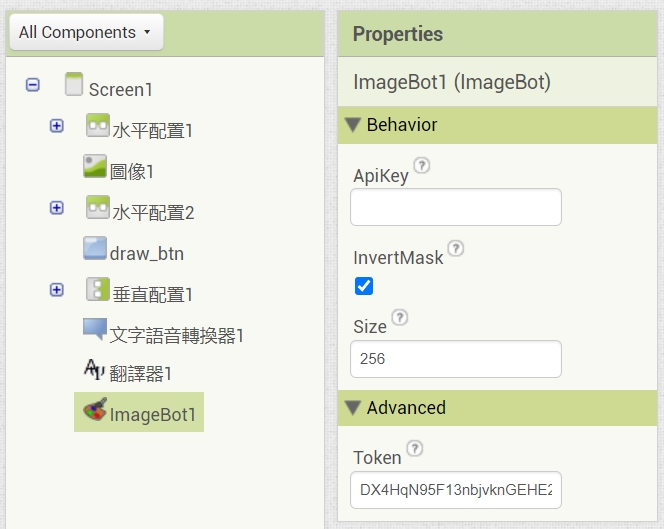
ImageBot 元件位於 Experimental 分類下,屬於非可視元件。根據 MIT 文件說明,ImageBot 元件使用 MIT 代理伺服器來呼叫 Dall-E 2 生圖引擎。雖然說使用者無需提供 ApiKey 就能使用,但因此也有呼叫次數上的限制。如果您後續執行 app 時看到 “Quota exceeds limits” 類似訊息,代表呼叫次數太頻繁,需稍等一會才能繼續使用。因此如果不想被這個問題煩心的話,請自行付費申請 openAI APIKEY 填入使用,當然也會根據您的使用量來收費。
過程中建議使用 Bing Image Creator,串接了 openAI 最新的 Dall-E 3 生圖引擎,非常厲害。ImageBot 雖只能使用 Dall-E 2,但實際上的效果也很不錯喔!建議您先用 Bing Image Creator 來練習如何下提示來生圖,最後再轉到您的 app 來操作比較不會碰到 quota 問題。等到最後要部署到 app 上時再從 app 端去操作 ImageBot 元件來生圖。

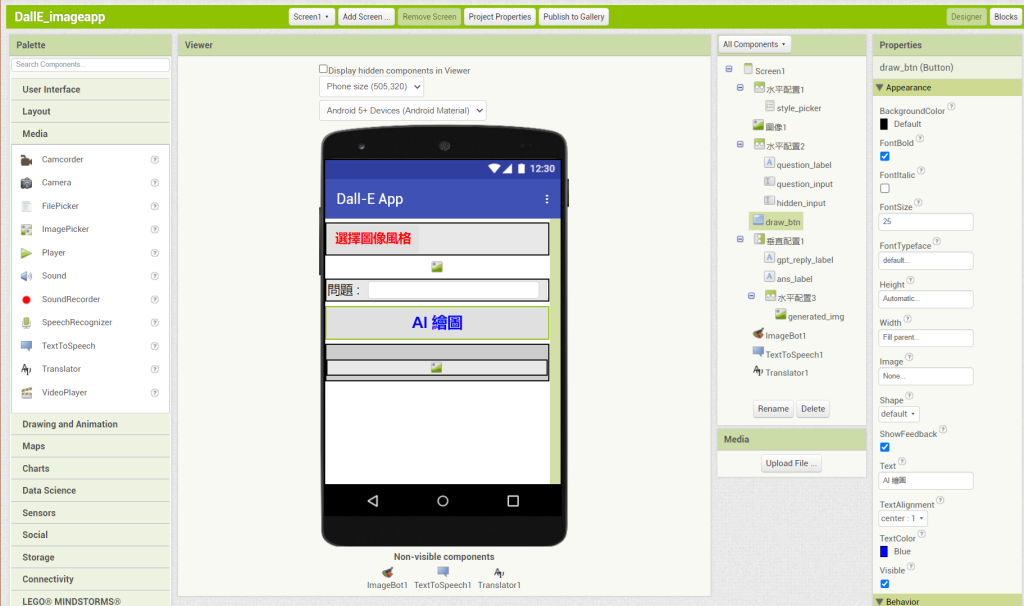
Designer 介面配置
介面很簡單,重要元件說明如下:
- 清單選擇器 元件:選擇預先決定的風格,會被整合到 ImageBot 的 prompt 中
- 按鈕 元件:按下按鈕,呼叫 ImageBot 元件發送生圖用的文字給 Dall-E 2 服務。
- 標籤 元件:顯示經由 Translator 元件轉換後的生圖提示。
- 圖像 元件:顯示 ImageBot 的生圖結果
- ImageBot 元件:本文重點,用於串接 Dall-E 2 生圖服務。
- Translator 元件:把使用者所輸入的正體中文提示翻譯為英文。

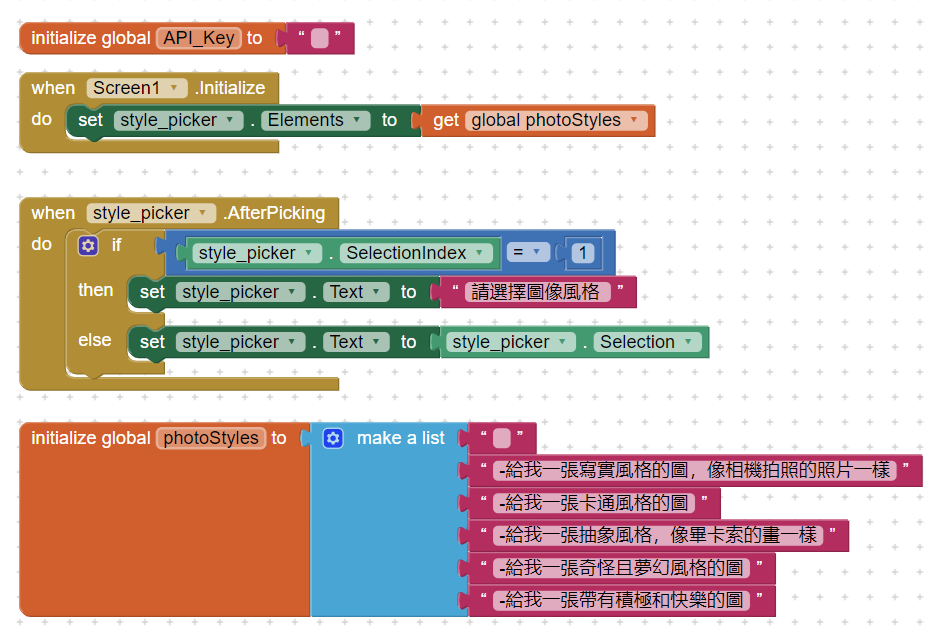
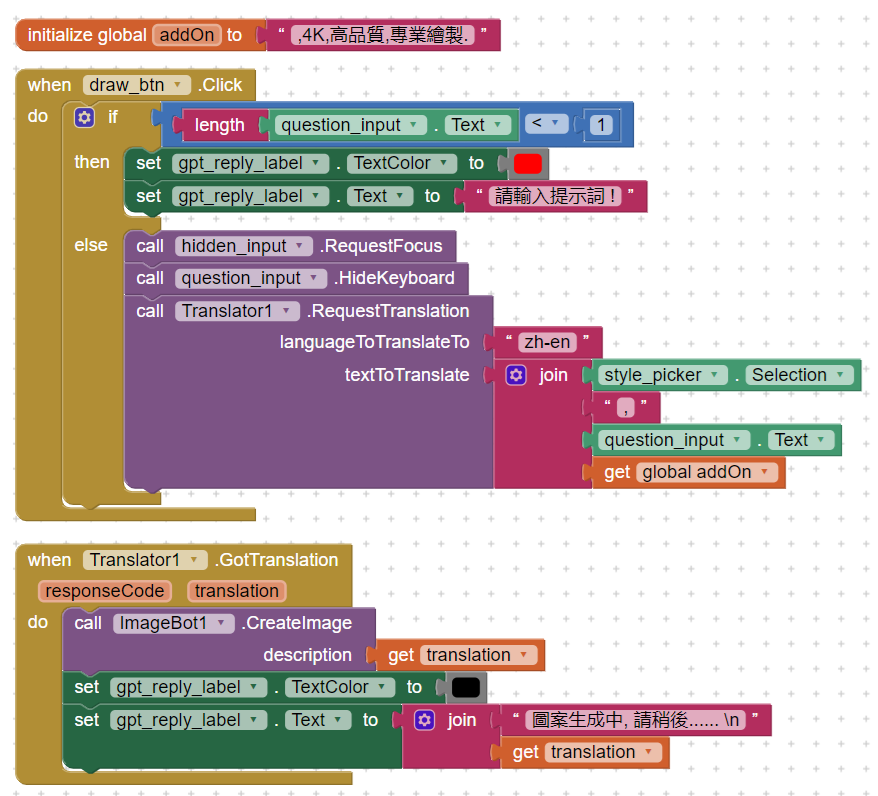
Blocks 程式設計
app 初始化先設定清單選擇器內容,在此使用一個 list 變數來放您所喜歡的風格,再將其指定為清單選擇器內容。您可以根據喜好與實際需要來加入更多風格。

按下按鈕,首先要呼叫 Translator.RequesTranslation 將使用者在 Textbox 中的輸入內容翻譯為英文。接著再從 Translator.GotTranslation 事件中呼叫 ImageBot.CreateImage,使用剛剛翻譯好的英文提示來生成圖片。

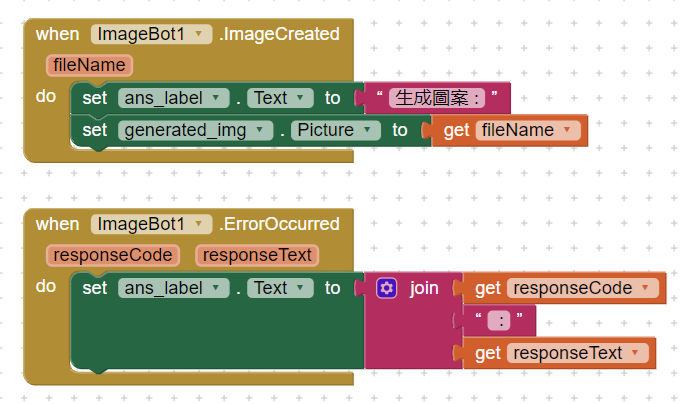
一切順利的話,會觸發 ImageBot.ImageCreated 事件,將生成圖片 (fileName) 顯示在 Image 元件上就完成囉!
如果發生任何錯誤 (例如上述的 “Quota exceeds limits” ),則由 ImageBot.ErrorOccurred 事件來處理,並顯示在 app 上方便我們除錯。

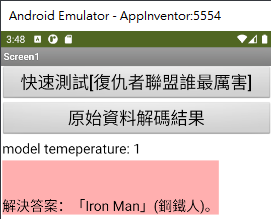
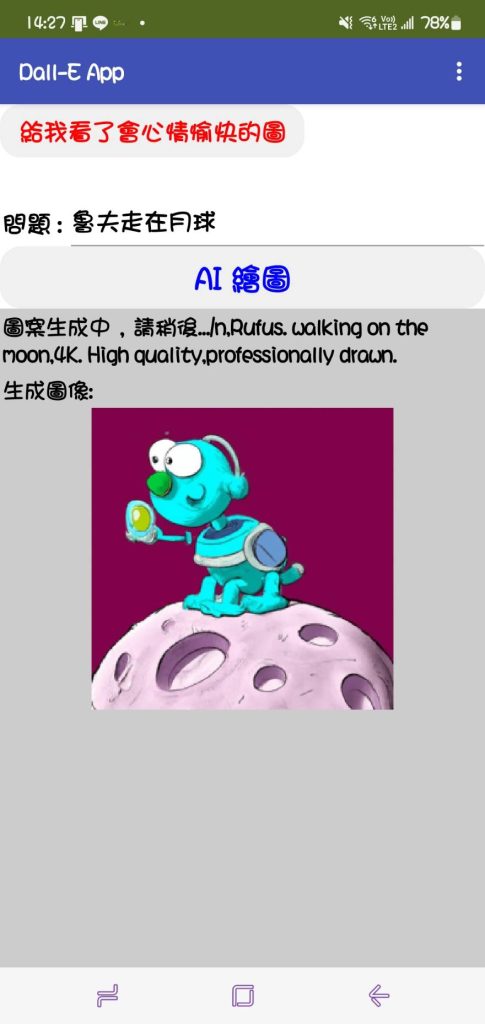
執行畫面
執行時,請輸入問題之後按下 [AI 繪圖] 按鈕,過一會兒就會產生圖片了,簡單小範例,希望大家喜歡喔!
 |  |