|
App Inventor 2在基礎顏色設定上更豐富了,當然您也可以本頁最下方的範例來自行產生顏色。
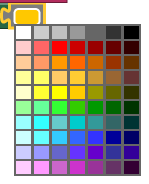
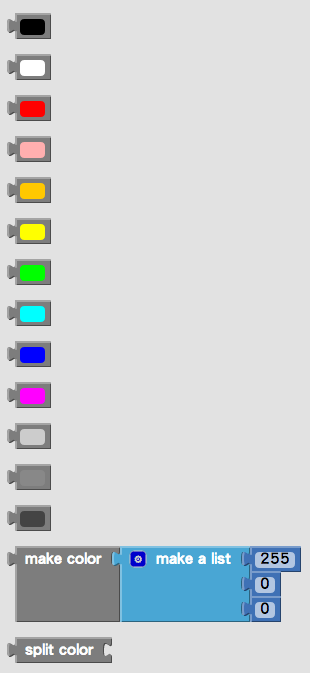
basic color blocks 基礎顏色方塊 基礎顏色指令,一個直接可看到顏色的小方塊,就直接代表了該指令的顏色。 當您點擊方塊中央的顏色時,會有一個包含了 70 種顏色快顯視窗,供您自由選擇。點擊新顏色之後,原本的顏色就被換掉了。
split color 拆開顏色 本指令功能與 make color 相反。它會將顏色(顏色方塊、包含顏色的變數或某個元件的顏色屬性)拆開,並回傳一個包含該顏色 RGB 值的清單。 簡易範例
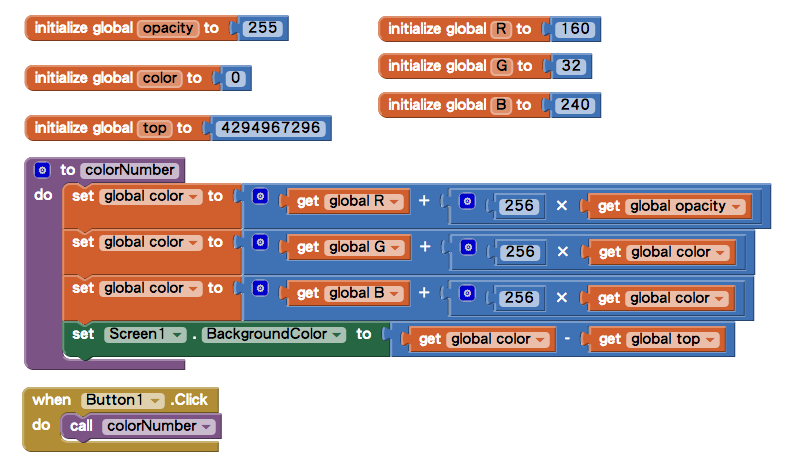
這是一個簡單的範例說明 App Inventor 的顏色運作模式,程式碼在本頁下方。請參考 App Inventor 官方提供的色碼表,您會發現所有的顏色都是一個負整數。運算公式是這樣的:
color = R + opacity * 256
color = G + color * 256
color = B + color * 256 color = color – top (16^8)
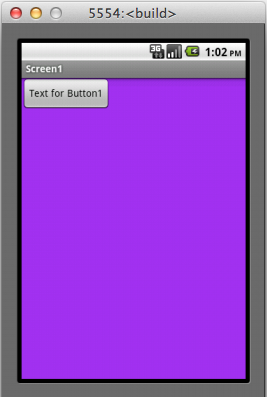
因此如果我們的 RGB透明度設為 (160, 32, 240 , 255)時,計算結果就是 -6283024,是漂亮的正紫色喲!執行結果在右邊。
您可以延伸閱讀 [隨機改變顏色] 這個範例。
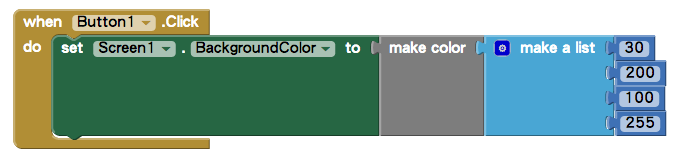
如果覺得很麻煩的話,也可以直接使用 make color 指令直接指定 RGB 與透明度四個參數就可以了,效果是一樣的。
|