前言
本文將說明如何使用 App Inventor 串接 openai 於 2022 年底所推出的超厲害交談式 AI 服務,想自行完成一個智慧小助理嗎?看這篇就對囉!
試玩 chatGPT:https://chat.openai.com/chat
本 app 基本上就是使用 App Inventor 製作一個可呼叫 chatGPT completions API 的介面,參考了 openai playground 與諸多網路範例 (例如 Mr Koder),在此也感謝黃信溢(茶米)老師諸多指導。
本文
請根據以下範例來操作,並由 本連結 下載 .aia 檔,請輸入您所申請的 chatGPT api key 即可完成您的交談式 AI app!
註:我對於 App Inventor 的 dictionary 格式目前掌握度還沒有很高,所以本範例寫得有點亂,就當作一個出發點囉!
申請 ChatGPT api key
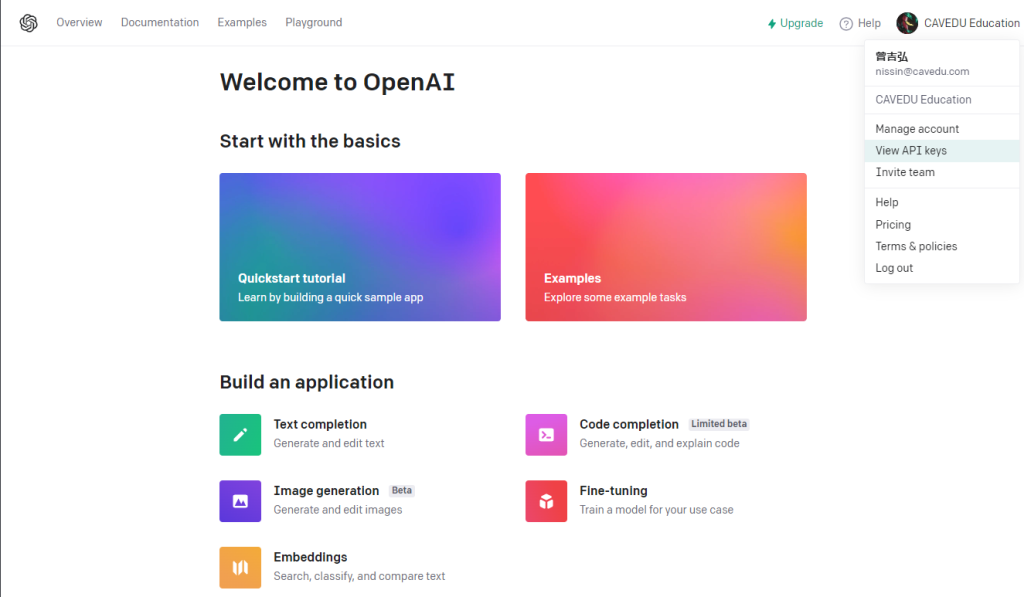
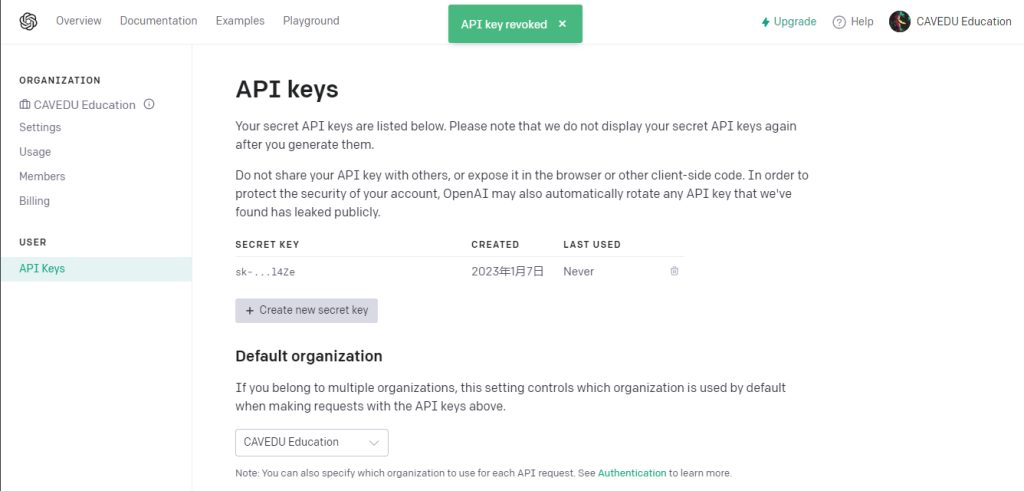
請由本連結進入 OpenAI 的 API 頁面

點選右上角 “View API keys”

點選 “+ Create new secret key“,完成如下圖:

Designer
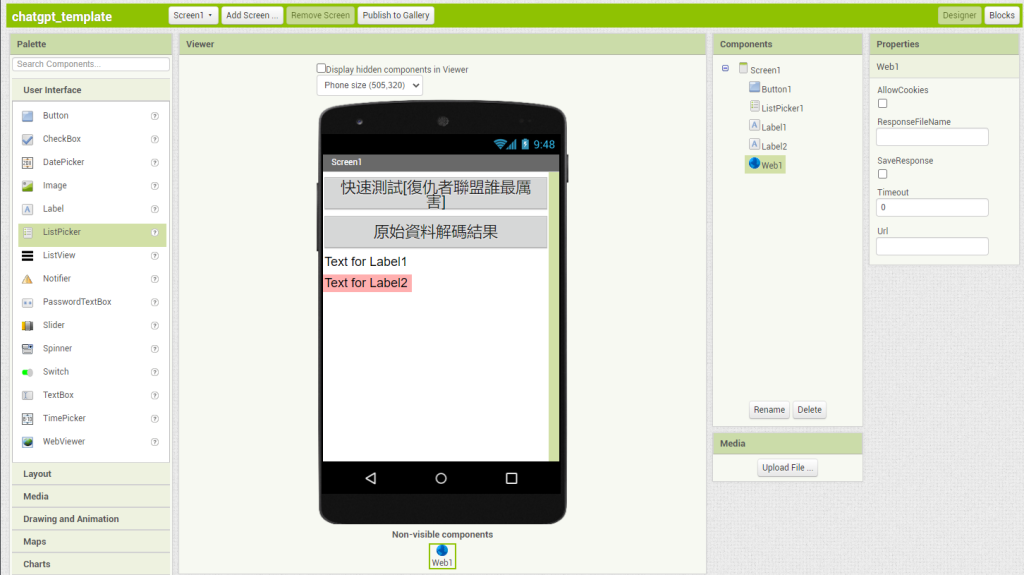
介面很簡單:
- 一個按鈕來發送 web post request
- 一個 ListPicker 來存取回傳 json 內容的解碼結果
- 兩個 label 顯示對應的執行結果
- Web 元件,用於發送 web post

Blocks
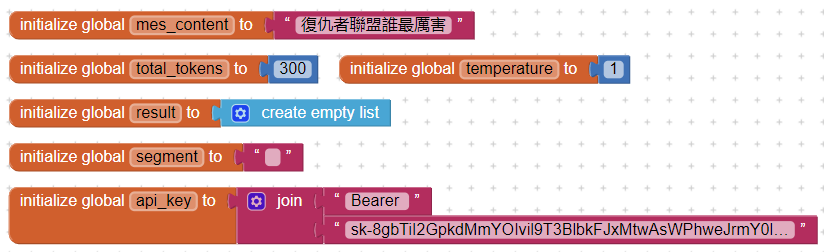
宣告變數:
- mes_content:要發送給 chatGPT 的一段話
- total_tokens:回傳的字元數,可自由設定
- temperature:根據 OpenAI 文件,
temperature為介於 0 ~ 1 之間的浮點數,用於控制輸出的隨機程度。就我個人理解,就是回答的 “斬釘截鐵” 程度。 - result:回傳結果
- segment:切割用的暫存變數
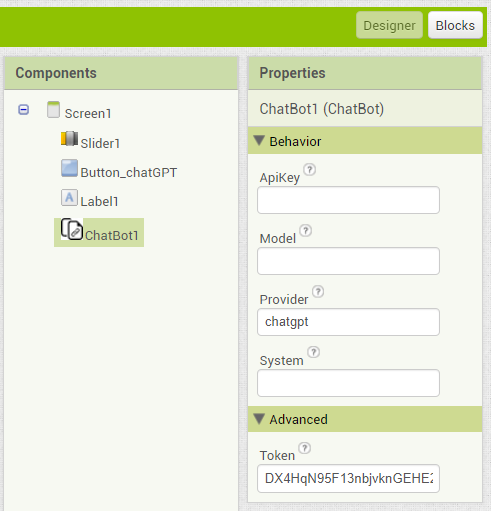
- api_key:最重要的啦,請注意根據 OpenAI 文件,這裡要填 “Bearer <API_KEY>“,
<API_KEY>就是您所申請的 OpenAI secret key,中間有一個半形空格喔,請回顧上一段。

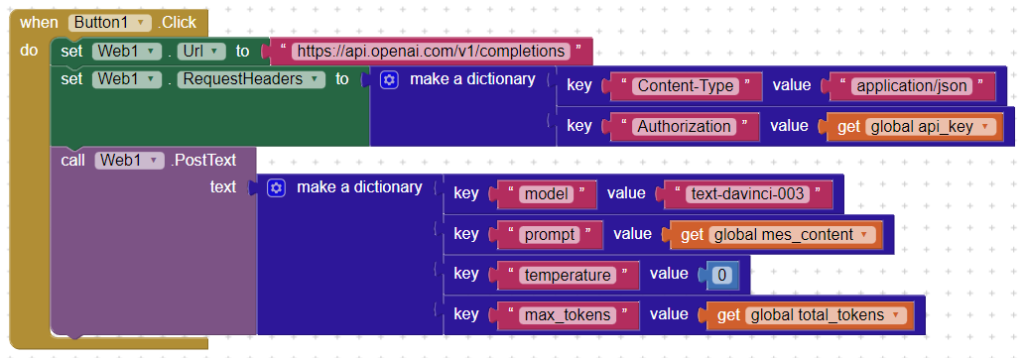
實際上我們是把以下內容打包好,透過 app inventor 的 web 元件發送出去。根據 openai 所提供的 model list,在此選用 text-davinci-003
API_KEY='MY_OPENAI_APY_KEY'
curl https://api.openai.com/v1/completions \
-H 'Content-Type: application/json' \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "text-davinci-003",
"prompt": "復仇者聯盟誰最厲害"
}'
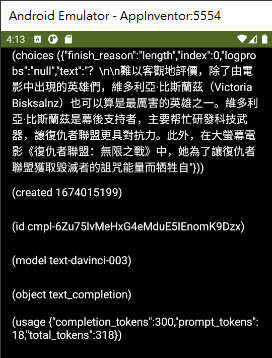
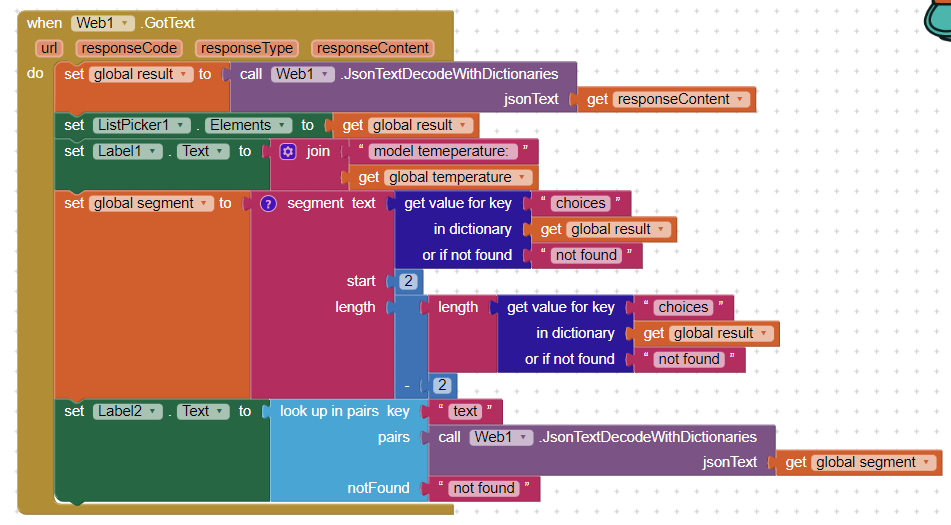
瑣碎的地方來了… 在 Web.GotText 事件中,把 responseContent 解碼之後存到 result 變數 ( list),但原始資料太過繁瑣所以先丟到 ListPicker 中,好讓頁面更清爽。
接著在 Label1 顯示 temperature 數值,方便參考這個回應所對應的溫度值。
segment 是一段瑣碎的過程就是在回傳結果中找出 choices 所對應的內容,也就是 chatGPT 回應主體,但這邊還沒辦法直接使用,要接續刪除最前面與最後面的東西之後使其成為 list (如果您有更好的作法歡迎留言)
最後在 Label1 顯示 segment 變數進行 json 解碼之後,再用 look up in pairs 指令去找到 text 所對應的結果,就是我們所要的 chatGPT 回應,完成啦!

執行
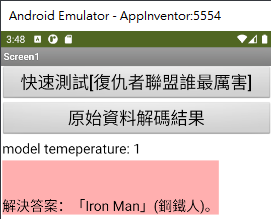
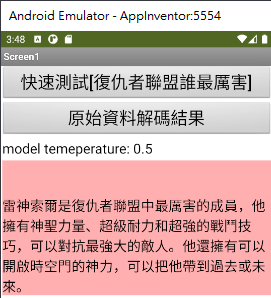
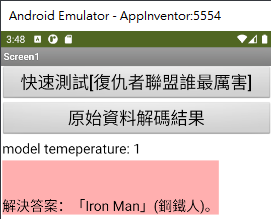
確認 api key 沒問題,請按下按鈕,等候大約 2 秒 (端看 server 忙碌程度) 就可以看到結果了。
以下為輸入 “復仇者聯盟誰最厲害” 的 chatGPT 回答結果,並分別設定 temperature 為 0、0.5 與 1。請注意 chatGPT 回答有一定程度的隨機性,即便是相同的問題,每次回答結果不盡相同,也就是它不一定都覺得鋼鐵人是復仇者聯盟裡面最厲害的人啦~