文/曾吉弘(CAVE教育團隊)
暑假何處去?一起來玩機器人吧!本期CAVE的App Inventor機器人專欄要教您如何利用Android手機的觸碰面板來控制樂高機器人,控制起來超順暢。快亮出您的手機和手指吧!本次範例首先透過atan反正切函數將觸控點座標推算回與X軸夾角之後,再分別使用sin與cos函數轉換為左右馬達電力,您可清楚體驗不同的手指位置對於機器人動作的影響。
首先請把NXT 機器人準備好( 圖1),並將左側馬達接在NXT 的輸出端B ,右側則是輸出端C(註1)。請確認NXT 主機的藍牙是啟動的,接著將NXT 主機與Android 手機進行藍牙配對(註2),完成之後就可以把機器人放到一邊了,啟動藍牙之後你可以從NXT 主機的螢幕左上角看到藍牙的符號。

圖1 樂高NXT 機器人組裝範例。
接下來依序介紹程式的各個功能:
STEP1:
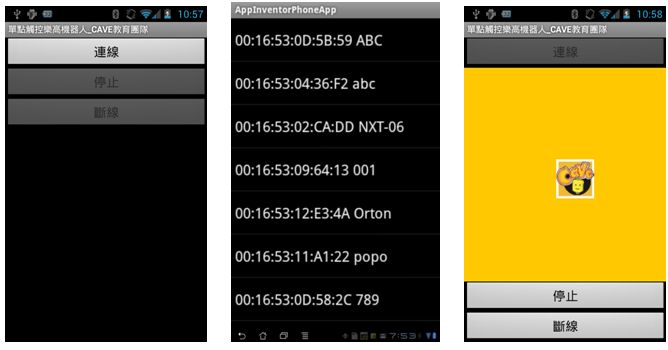
首次進入程式的畫面如圖2a , 你可以看到只有 「NXT 裝置清單/ 連線」按鈕可以按,「斷線」按鈕則無法按下。點選「連線」按鈕後進入藍牙裝置清單(圖2),連線成功就可以看到黃色的觸控面板出現了。

圖2 程式首次執行的畫面→點選連線按鈕後進入藍牙裝置清單→連線成功後出現觸控面板
STEP2:
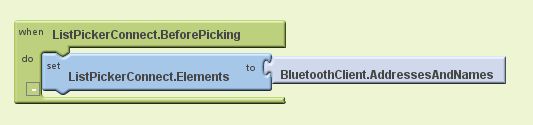
接著是將ListPickerConnect 清單指定為藍牙配對裝置清單( 圖3), 點選「連線」按鈕之後, 會進入Android 裝置的藍牙連線清單(圖2),請找到剛剛配對完成的NXT 主機名稱(本範例為abc),點選之後就會由Android 裝置對NXT 主機發起藍牙連線。

圖3 ListPickerConnect 清單內容指定為藍牙配對裝置清單。
STEP3:
本次程式的關鍵在於Animation 的ImageSprite 動畫精靈元件。它可根據我們手指頭拖拉而移動,也可以根據手機上Orientation sensor 的傾斜狀況來移動。或者可自行設定它的速度(speed)與指向(heading)欄位
來完成一個打磚塊遊戲(註3)。
如果要用手指頭拉動Imagesprite元件效果, 需把它放在Canvas 畫布元件中, 接著根據Canvas.Dragged事件回傳的座標來移動它的位置。ImageSprite 可讓你自由上傳圖檔做為其背景圖片, 不過別上傳太大的圖啊, 把畫面占滿就不好玩了。請在ImageSprite 的Picture 欄位點選「Add⋯」按鈕上傳圖片即可(圖4)。

圖4 上傳ImageSprite 背景圖檔。
STEP4:
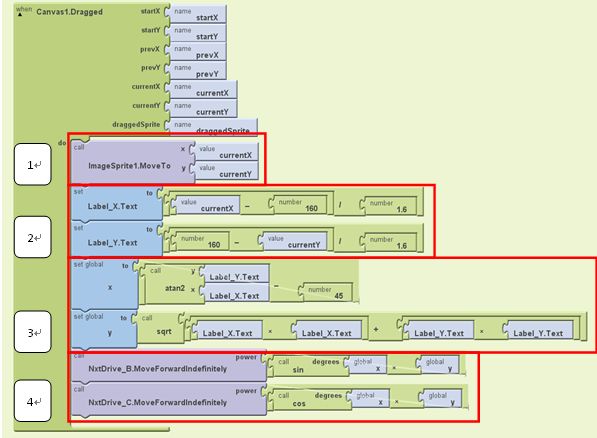
程式主要執行區在於Canvas.Dragged 拖拉事件。我們分段說明:
1 . 使用Ima g eSp r i t e .Mo v e To 指令,將XY欄位指定為CurrentX與CurrentY,這樣就能用手指拉著可愛的CAVE小圖走。
2. 在標籤Label上顯示XY座標,由於Canvas 的原點位於左上角,所以我們需要平移160像素才能把原點移到畫布中心。除以1.6是轉換成百分比以利後續的馬達電力換算。
3. 接下來是兩個重要的變數X與Y:
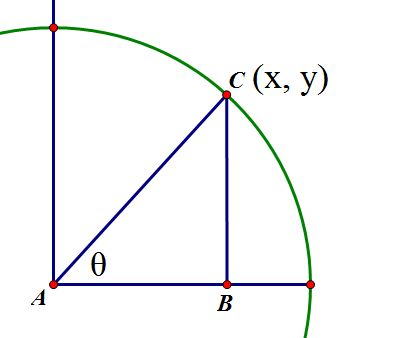
• 變數X為觸碰點與X軸的夾角θ 公式為atan(y/x) – 45。atan是反正切函數, 可由y/x反推出夾角θ 。
• 變數Y為觸碰點與螢幕中心的距離,公式為√((x^2) + (y^2))。距離愈遠跑愈快,樂高NXT機器人的馬達電力範圍為100(正向全速旋轉)到-100(反向全速旋轉),數值超過上下限則就限制在100或-100。
4.最後將B馬達電力指定為sin(x)*y,C馬達電力指定為cos(x)*y。
大功告成,擦擦汗吧!

圖5 Canvas.Dragged 拖拉事件,程式主執行區。
STEP5:
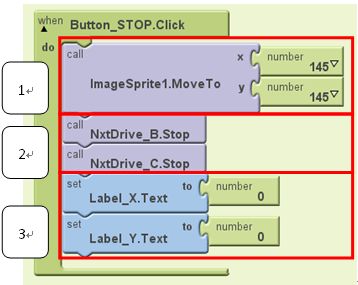
按下「停止」按鈕之後,會執行三件事:1. 使ImageSprite 歸位;2. 停下機器人以及3. 將畫面數值歸零。由於ImageSprite 圖案尺寸為30×30像素, 所以我們需將Canvas 畫布尺寸160 再減掉15 得出145 才會使ImageSprite 回到畫面正中間。
STEP6:
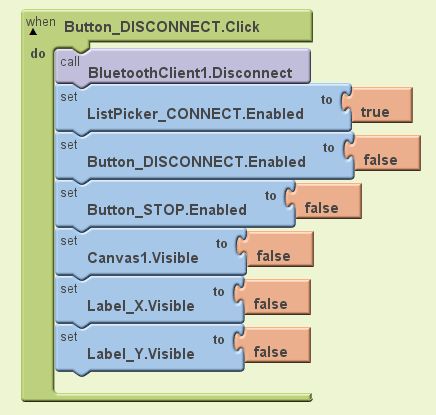
按下「斷線」按鈕之後,會中止藍牙連線(BluetoothClient.Disconnect指令),並使按鈕恢復到未連線時的狀態,黃色的觸控面板也看不到了。這時候你可以再次發起連線。

圖6 按下停止按鈕停下機器人並使ImageSprite歸位。

圖7 按下「斷線」按鈕時中斷藍牙連線。
STEP7:
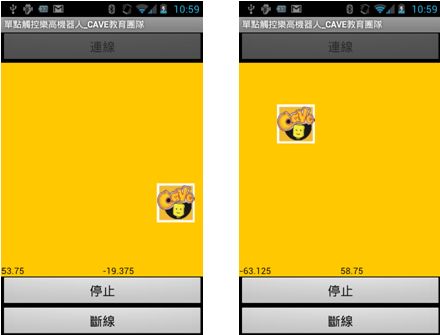
實際執行的時候, 請先確認NXT已經開機且藍牙也啟動了。接著在你的Android 裝置上點選程式畫面中的「連線」按鈕,會進到如圖2a 的藍牙清單畫面,點選NXT 主機名稱連線成功後就會出現觸控面板。快亮出你的手指頭來控制機器人吧。沿著畫面中心上下(Y 軸)拉動手指會讓機器人前進或後退;左右拉動(X 軸)則是原地左右轉。你可以從停止按鈕上的兩個數字看到ImageSprite 的XY 座標。

圖8 手指往左上方拖動時,機器人向左前方前進。/手指往右下方拖動時,機器人向右後方後退。
就本團隊的教學經驗而言,本範例是結合三角函數的絕佳範例。在筆者高中時期,三角函數只是生硬的公式,不過就是背背sin2θ 與sinθ 之間的關係式,無法有實際的應用。但在機器人領域中,三角函數是相當重要的技巧,可讓機器人用來定位、推算方位角等等。相信你在練習過本範例之後,對於三角函數的應用以及角度與數值之間的關係都會非常清楚唷!

圖9 座標示意圖
本程式可直接由Google Play 下載,請在GooglePlay 搜尋「CAVE 教育團隊」就找得到了,或掃描以下的QRCode 也可以唷!

註1: 機器人運動方向有可能因為車頭指向而和程式設定相反,只要將左右馬達電線互換即可。
註2:將Android 手機設定為可安裝非Market 下載的程式以及讓手機與樂高NXT 主機連線等說明請參考:http://www.appinventor.tw。
註3:打磚塊遊戲請由http://www.appinventor.tw 下載。
文章原文刊載於《ROBOCON》國際中文版2012/7月號
