圓形元件,在一個有緯度與經度的座標上,根據特定的半徑是多少公尺,可視化一個圓形。這個圓形的外觀,可以透過使用相關的屬性而制定,例如,「填入顏色(FillColor)」、「筆畫顏色(StrokeColor)」、「筆畫寬度(StrokeWidth)」。 圓形元件也可被用來實現一些功能,例如地理圍欄(geofencing),一種使用者存在於某一個區域內的機制,被用來觸發其它行為。使用「到點距離」方法,搭配位置感測器,使用者能夠判斷某一位使用者的位置是在圓形內或圓形外。使用者可以透過這項功能觸發額外的行為。 Properties 屬性- Description 描述
- 設定或取得顯示在資訊視窗中的描述。當使用者點擊圓形時,資訊視窗就會出現。
- Draggable 可否拖曳
- 設定或取得是否使用者可以拖曳地圖功能。這項功能是藉由長按後拖曳圓形至一個新位置進行存取。
- EnableInfobox 啟用資訊欄位
- 當使用者點擊圓形時,啟用或停用資訊視窗的顯示。
- FillColor 填入顏色
- 設定或取得顏色,用來填入圓形。
- Latitude 緯度
- 設定或取得圓形中心點的緯度(以度為單位呈現)。正的數值代表赤道以北,負的數值代表赤道以南。如果想要同時更新緯度與經度,請使用SetLocation方法。
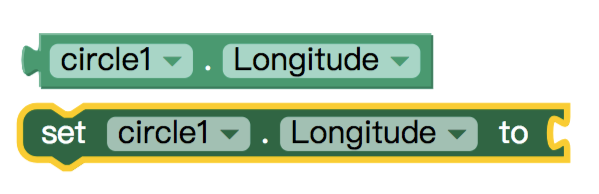
- Longitude 經度
- 設定或取得圓形中心點的經度(以度為單位呈現)。正的數值代表本初子午線以東,負的數值代表本初子午線以西。如果想要同時更新緯度與經度,請使用SetLocation方法。
- Radius 半徑
- 設定或取得圓形的半徑(以米為單位呈現)。
- StrokeColor 筆畫顏色
- 設定或取得筆畫的顏色,用來畫圓形的輪廓。
- StrokeWidth 筆畫寬度
- 設定或取得筆畫的寬度,用來畫圓形的輪廓。
- Title 標題
- 設定或取得顯示在資訊視窗內的標題,使用者點擊地圖功能時,標題就會出現。
- Type 類型
- 取得功能的類型。以圓形元件來說,類型將會一直是「圓形」。
- Visible 是否可見
- 設定或取得是否元件在螢幕上為可見,如果元件為可見,數值為真;如果元件隱藏,數值為否。
| Events 事件- Click 點擊
- 當使用者敲擊圓形時,此事件就會執行。
- Drag 拖曳
- 當操作拖曳時,以事件就會執行。

- LongClick 長點擊
- 當使用者長點擊在圓形上,但是並沒有觸發拖曳的動作,此事件就會運作。注意,如果「可否拖曳(Draggable)」屬性為否的話,「長點擊」事件將不會被觸發。
- StartDrag 開始拖曳
- 在一項拖曳的操作開始之前,事件就會運作。例如,使用此事件以儲存圓形目前的位置。
- StopDrag 停止拖曳
- 在一項拖曳的操作完成之後,事件就會運作。例如,使用此事件以儲存圓形的新位置。
Methods 方法- DistanceToFeature(component mapFeature, boolean centroids) 到功能的距離(地圖功能(元件),重心(布林值) )
- 計算圓形與被指定的地圖功能(mapFeature)之間的距離。若重心(centroids)為真,計算出來的結果會是兩項功能的重心之間的距離。否則,會根據兩項功能最接近的點進行計算。此外,當重心為否,這個方法會回傳0,如果圓形與地圖功能相交或包含。如果一項錯誤產生,此項方法將會回傳-1。
- DistanceToPoint(number latitude, number longitude, boolean centroids) 到點的距離(緯度(數字),經度(數字),重心(布林值))
- 運算圓形與被給予的經緯度之間的距離。如果重心為真,距離的計算是從圓形的中心一直到被給予的點。否則,距離將會從圓形最靠近被給予的點的那一點開始計算。此外,如果重心為否,並且被給予的點在圓形之內,那麼這個方法將會回傳0。如果錯誤發生,將會回傳-1。
- HideInfobox 隱藏資訊欄位
- 如果圓形為可見的話,隱藏其資訊欄位。否則,將不會有任何動作產生。
- SetLocation(number latitude, number longitude) 設定位置(緯度(數字),經度(數字))
- 移動圓形的中心至一個特定的緯度和經度。比起分別設定緯度和經度,此項方法更有效率。
- ShowInfobox 顯示資訊欄位
- 如果圓形為不可見的話,顯示其資訊欄位。否則,此項方法將沒有任何影響。即使「啟用資訊欄位(EnableInfobox)」屬性為否,此項方法仍可被用來顯示資訊欄位。
|
|