畫面製作說明:使用元件: Label(標籤)、HorizontalArrangement(水平排列)、Button(按鈕)、Notifier(通知元件)、ActivityStarter(啟動活動)、LocationSensor(位置感應器)。 元件類別 | 父類別 | 名稱 | 該元件用途 | Label | Basic | Label_info | 顯示連線資訊 | Label | Basic | Label_location | 顯示經緯度 | Button | Basic | Button_location | 定位按鈕 | Button | Basic | Button_Gmap | 前往地圖按鈕 | HorizontalArrangement | Screen Arrangement | HorizontalArrangement1 | 提供同一列可放兩個元件 | Notifier | Other stuff | Notifier1 | 顯示是否前往地圖的選擇框 | ActivityStarter | Other stuff | ActivityStarter1 | 呼叫Android裝置上的WebKit瀏覽器 | LocationSensor | Sensors | LocationSensor1 | 位置定位 |
畫面配置: 1. 進入MIT App Inventor官方網站 --> App Inventor2 --> Start new project(新建一個專案)--> Project name為「WhereAmI」或自行命名。
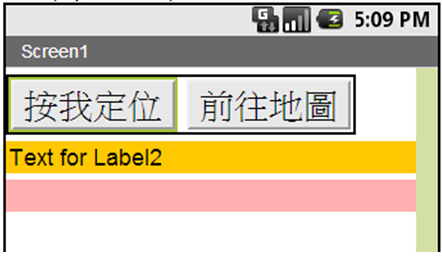
2. User Interface 元件區新增一個Button(按鈕),將元件名稱改為「Button_location」,在右側的Properties屬性欄中將Text欄位改為「按我定位」,FontSize欄位改為「30」,其餘不變,在依序新增以上所需的Button(按鈕)。
3. Layout元件區新增一個HorizontalArrangement(水平排列),將元件名稱為「Button_location」與「Button_Gmap」拖到HorizontalArrangement1元件內。
4. User Interface 元件區新增一個Label(標籤),將元件名稱改為「Label_info」,在右側的Properties屬性欄中將FontSize欄位改為「20」,其餘不變,在依序新增以上所需的Label(標籤)。
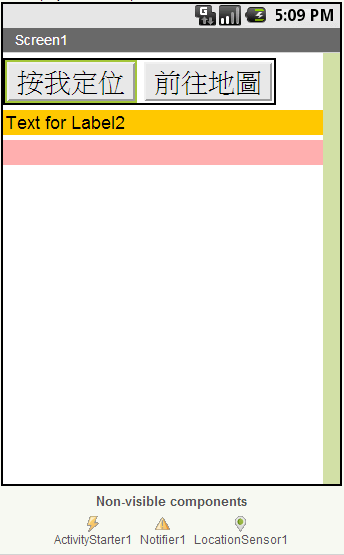
5. User Interface 元件區新增一個Notifier(通知元件),Connectivity 元件區新增一個 ActivityStarter(啟動活動),Sensors元件區新增一個LocationSensor(位置感應器)。
程式碼說明: 1. 點選"Blocks"開啟Blocks Editor視窗。 2. 進入Blocks Editor之後,依序新增以下指令,並組合如下圖
A. Built-In --> Variables--> initialize global name to指令 ,請將name 改為「loc」--> to欄位為「(空白)」字串常數,表示宣告一個全域變數名稱為loc的空白字串常數,此變數可以讓任何指令存取。
B. Screen --> Button_location --> when Button_location.Click事件,代表當「按我定位」(Button_ location)按鈕被按下後,會執行所包含的所有動作。
C. Built-In --> Variables --> set global loc to指令 --> to欄位為 Built-In --> Text --> join指令,點選 join 裡面藍色的框框,將左邊的 string 再拉 三個去右邊,在 join 後面分別加上「geo:」字串、LocationSensor1.Latitude 屬性(Android裝置的緯度)、「,」字串、LocationSensor1.Longitude屬性 (Android裝置的經度)所組合而成的一個字串(Built-In --> Text --> join指令),表 示將loc字串變數值改為以上所組合而成的字串。
D. Screen --> set Lable_location.Text to指令 --> to欄位為loc字串變數
(Built-In --> Variables --> get指令),表示將loc值顯示在Lable_location標籤上。
E. Screen --> Button_Gmap --> when Button_ Gmap.Click事件,代表當「前往地圖」(Button_ Gmap)按鈕被按下後,會執行所包含的所有動作。
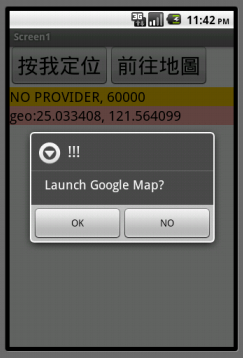
F. Screen --> Notifier1--> call Notifier1.ShowChooseDialog指令,message欄位為「Launch Google Map?」,title欄位為「!!!」,button1Text欄位為「OK」, button2Text欄位為「NO」,意指當按下「前往地圖」(Button_ Gmap)按鈕時,會出現一個選擇框。
G. Screen --> Notifier1--> when Notifier1.AfterChoosing指令,意指如果選擇choice欄位的值,則執行所包含的所有動作。
H. Built-In --> Control --> if判斷式,判斷如果所選的值為ok,則用 ActivityStarter來呼叫Android裝置上的WebKit瀏覽器,網址是從DataUri來指定,為loc字串變數(Screen --> set ActivityStarter1.DataUri to指令,to欄位為loc字串變數;My Blocks --> call ActivityStarter1.StartActivity指令),執行then所包含的所有動作。
I. Screen --> Screen1 --> when Screen1.Initialize事件,表示一啟動應用程式就會呼叫此事件所包含的所有動作,主要用來初始化某些變數及前置操作。
J. Screen --> Label_info --> set Label_info.Text to指令, to欄位為將LocationSensor1.ProviderName屬性(目前服務提供者名稱)、「,」字串,LocationSensor1.TimeInterval屬性組合成一個字串(Built-In --> Text --> join指令),表示將Label_info標籤值改為以上所組合而成的字串。
K. Built-In --> Variables --> set global loc to指令 --> to欄位為C.組合。
L. Screen --> LocationSensor1 --> when LocationSensor1.LocationChanged事件,改變GPS定位紀錄為C.組合。
手機模擬畫面展示: 1. 點選Blocks Editor右上方的 "New Emulator"來啟動模擬器。(如您使用實體Android裝置,本段可跳過)。
2. 點選Blocks Editor右上方的 "Connect to Device..." ,接著點選"Emulator 5554" 或您的裝置將程式安裝到指定裝置. 安裝時電話圖樣會變成黃色並閃動。
3. 請將模擬器解鎖(很容易忘記這一步)就可以看到程式了。
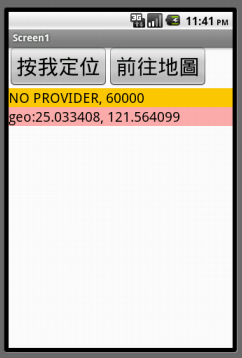
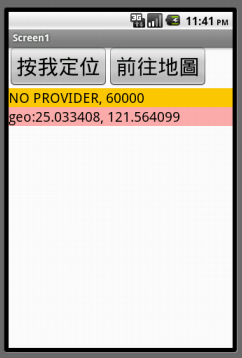
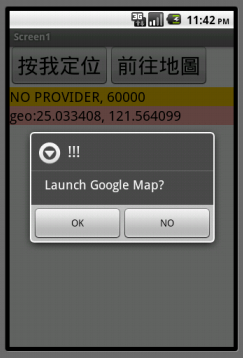
4. 啟動程式後直接取得經緯度座標並顯示,點選「前往地圖」按鈕後先跳出確認視窗。
 
5. 順利啓動Google Map並定位到台北101。  |